教程网首页 > 百科教程 > AI教程 》 Illustrator制作质感的3D标志教程
Illustrator制作质感的3D标志教程
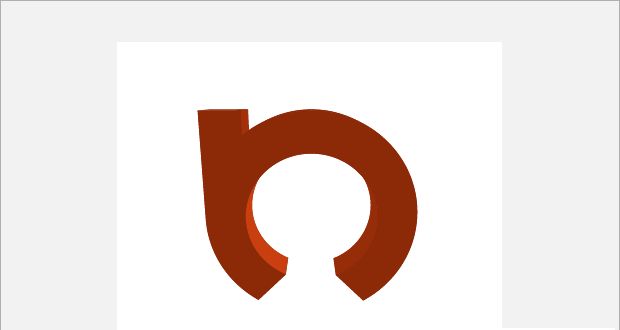
效果图

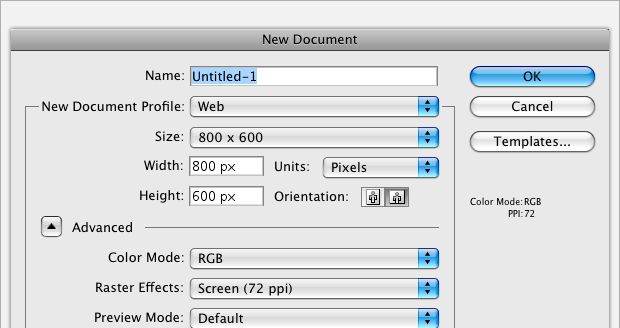
打开illustrator,新建文件,

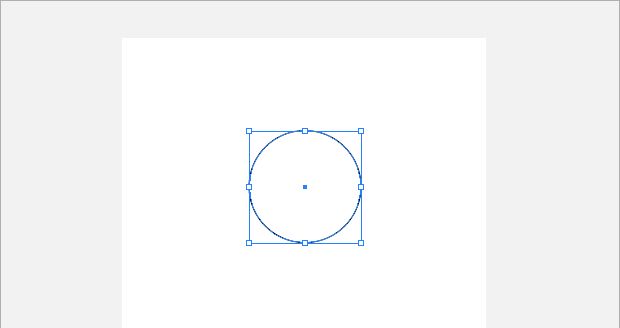
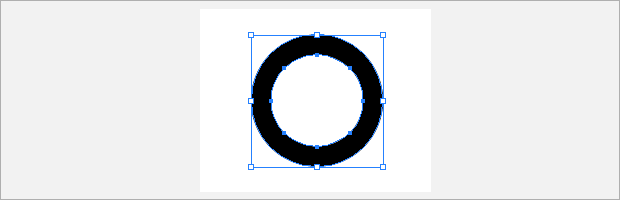
使用椭圆工具在工作界面上画一个正圆

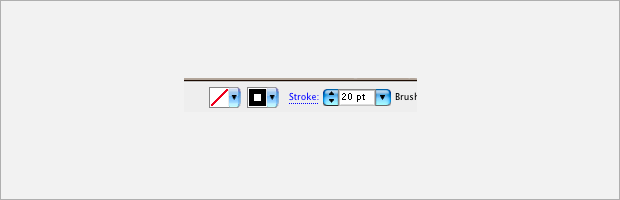
填充颜色选择“无”,边线颜色为黑色,宽度为25pt,


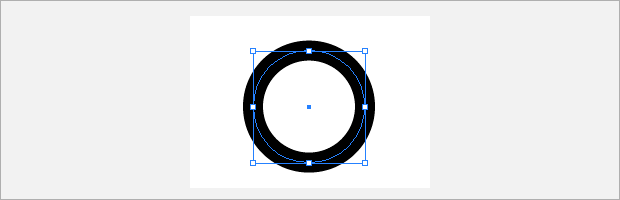
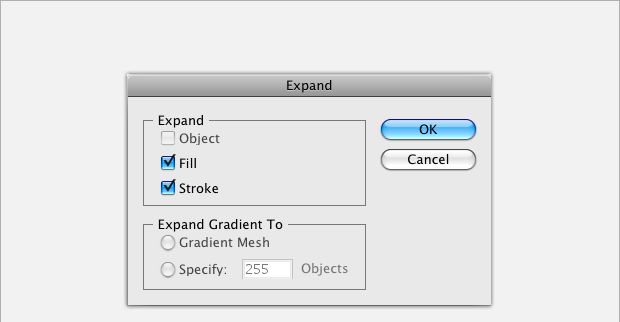
选择“对象>扩展”,

将圆圈分离出来了

合成形状
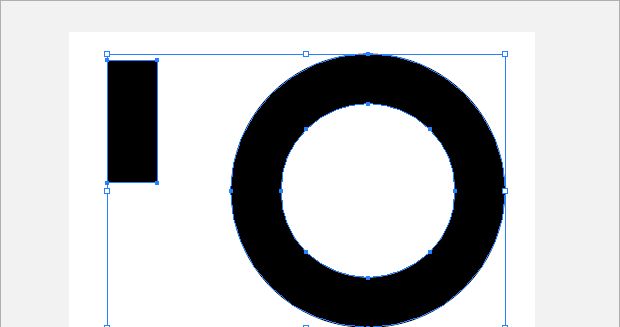
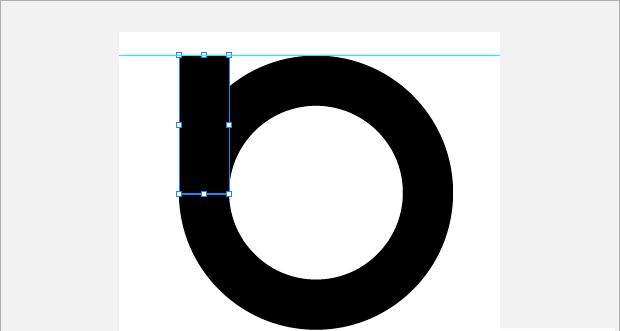
使用线条,粗细为25pt,画如下长方形,使用“对象>扩展”

按ctrl+y查看轮廓,再按一次ctrl+y就返回有颜色的图形


然后将长方形与圆顶部对齐,可以按ctrl+r查看顶部位置

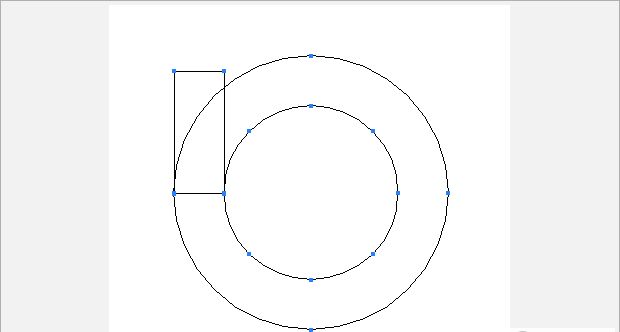
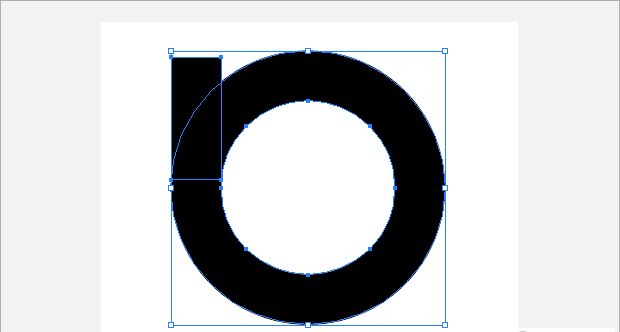
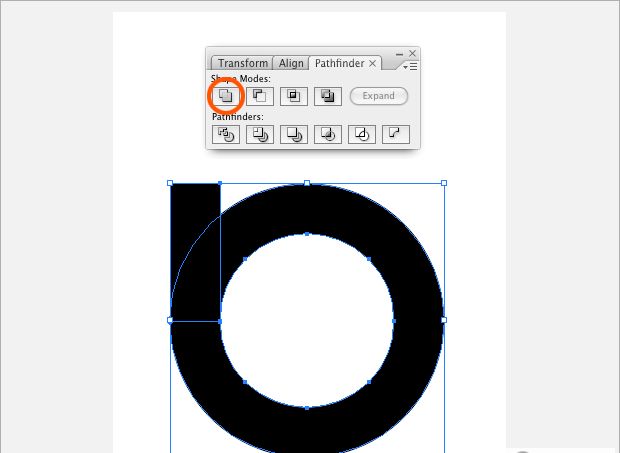
按"窗口>路径查找器",合成这两个形状

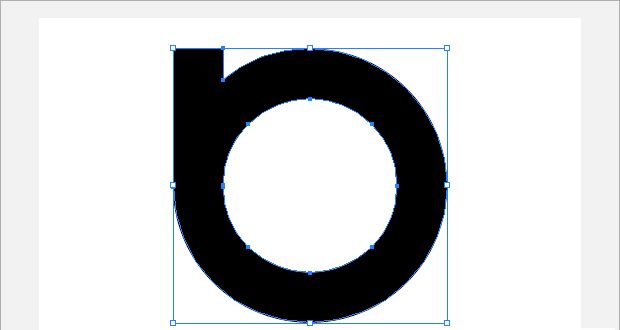
使用"对象>扩展外观"

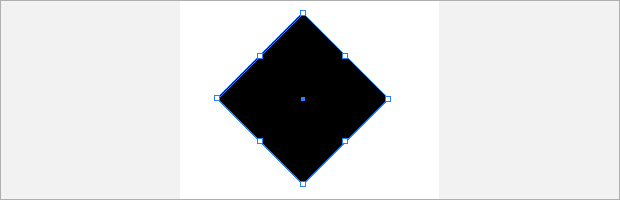
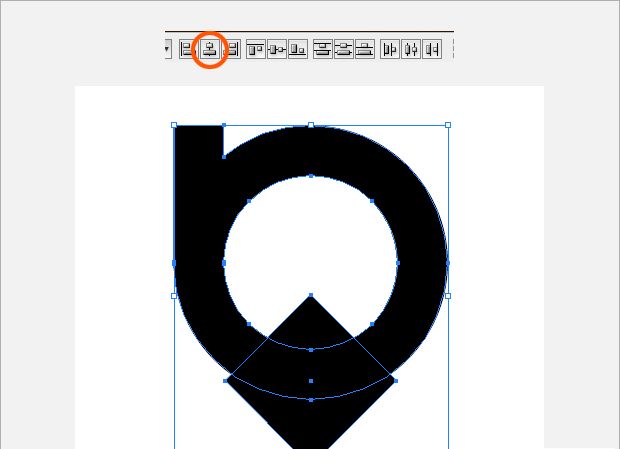
新建一个正方形形状,并旋转90度调整位置

使用"窗口>路径查找器"中的对齐面板

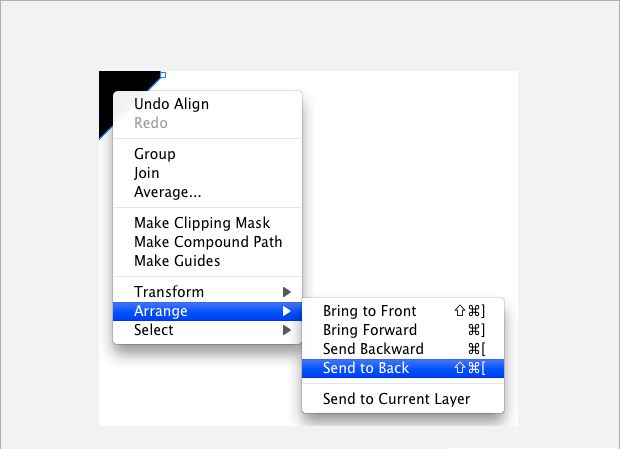
按鼠标右键"选择>下方的最后一个"

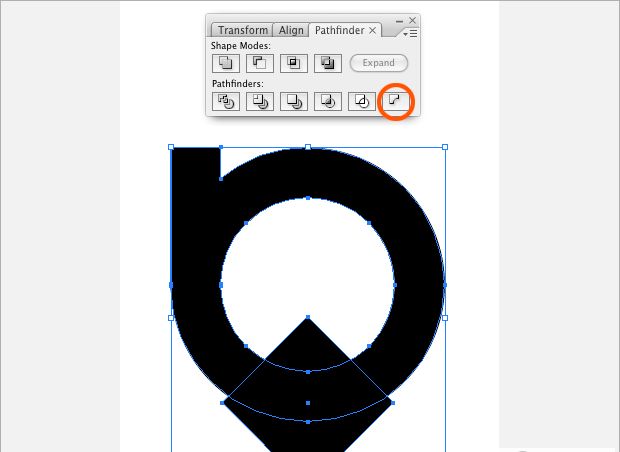
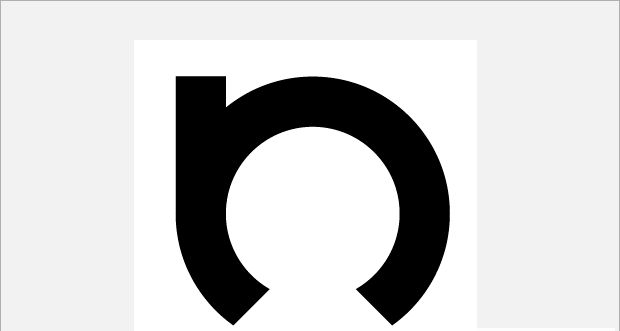
选中所有形状,在路径查找器面板中选择"减去后方对象"


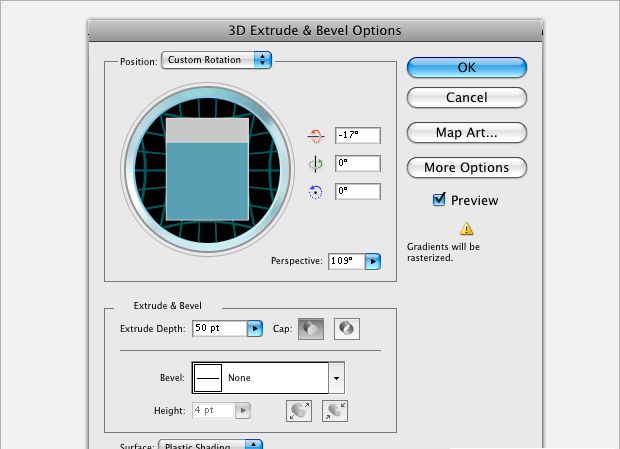
按"效果>3D>凸出和斜角",出现如下设置面板,

按"对象>扩展外观"

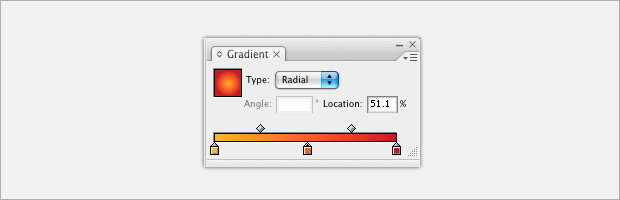
窗口>渐变,

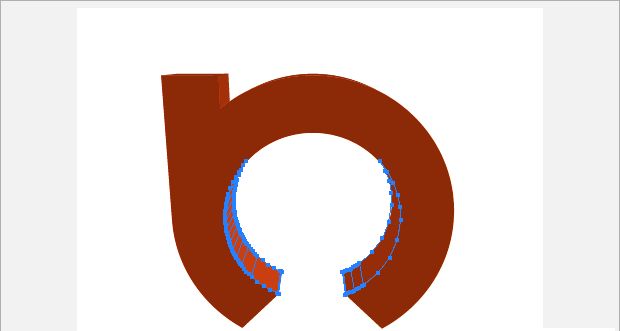
使用"直接选择工具(A)"选择3D图形的内部区域,

添加设置好的渐变效果

使用渐变,类型选择线性

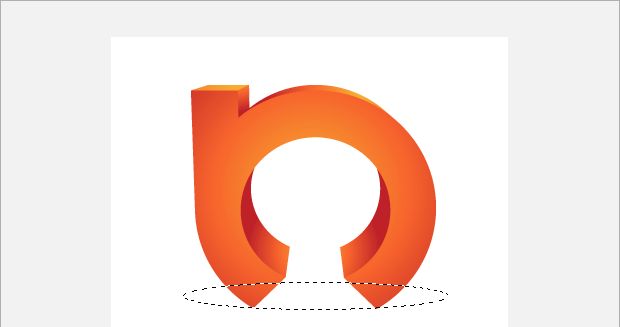
在illustrator中完成图形保存下用PS打开,用椭圆选区工具绘制底部阴影

填充渐变色


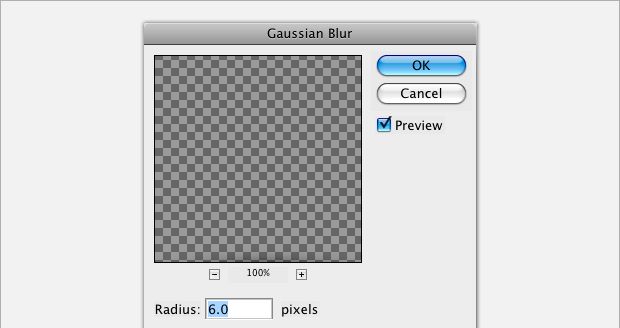
使用"滤镜>模糊>高斯模糊",

调整阴影不透明度为30%,随后新建图层,制作两边的小阴影,同样为他们添脚高斯模糊滤镜,设置半径为4.8,将不透明度设置为70%

按alt+shift拖动左边小阴影,将其复制一个图层到右边,完成3D标志图形的制作


选择LOGO图形顶部的方块,为其增加高亮渐变



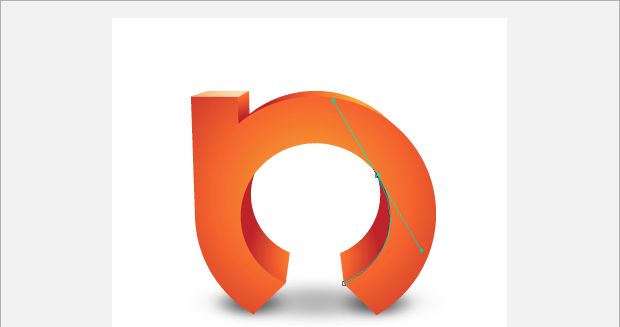
添加阴影线,新建图层,使用钢笔工具制作

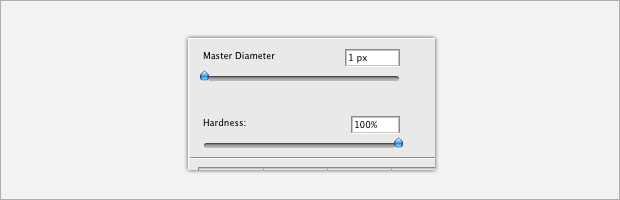
使用笔刷工具,设置主直径为1,硬度为100%

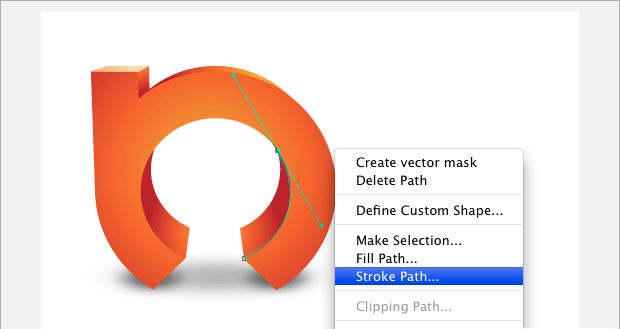
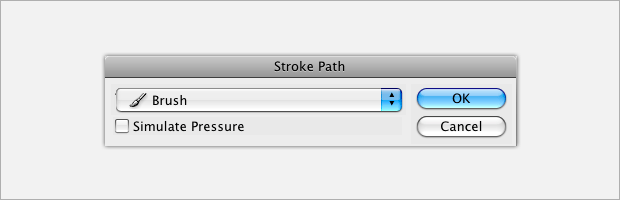
回到钢笔路径,鼠标右建选择-描边路径,


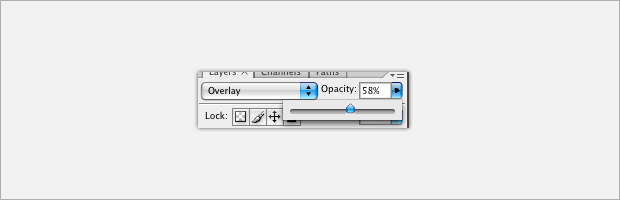
为钢笔线条调整不透明度到58%

增加LOGO标志文字,完成整个LOGO设计

Illustrator制作质感的3D标志教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14