教程网首页 > 百科教程 > AI教程 》 AI把草图转换成矢量图标
AI把草图转换成矢量图标
效果图:

用铅笔绘制的草图。

跟踪草图。

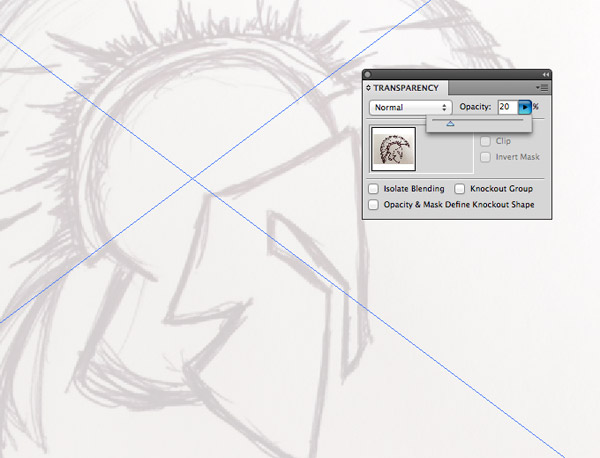
打开AI,新建文件,File > Place找到草图,把草图放到画布上。降低草图的不透明度到20%左右,然后使用快捷键CMD/CTRL+2给它上锁避免意外选到它。

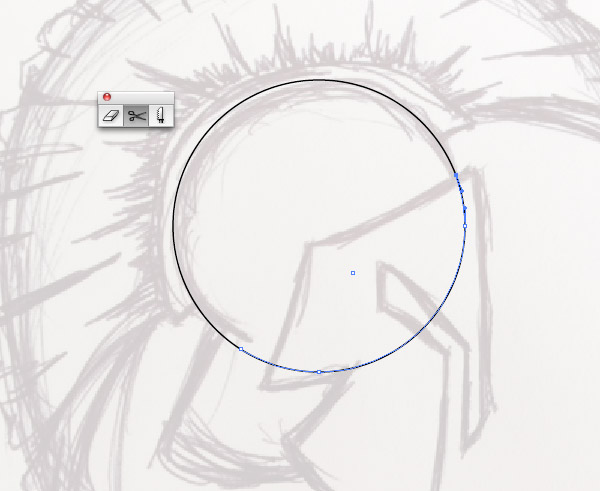
通过几何形状来跟踪草图。头盔的的中部可以用一个圆形来定局,使用裁剪工具来处理掉多余的部分。

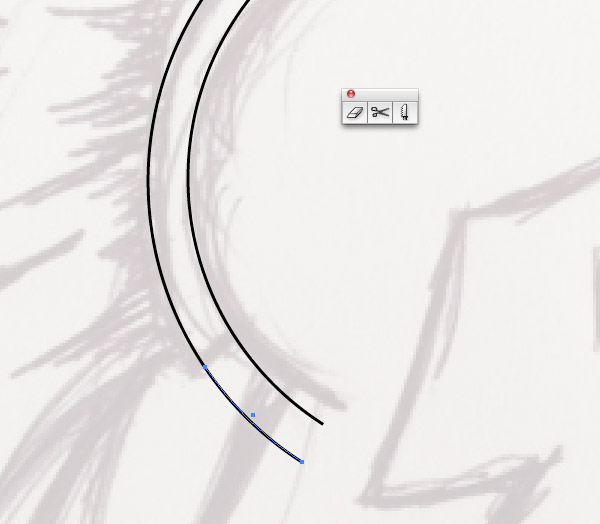
复制(CMD+C/CTRL+L)并粘贴之,CMD/CTRL+F重复刚才的步骤,然后按下ALT稍微把形状调大一点,左移位置,继续使用裁剪工具修饰该形状使之匹配草图。

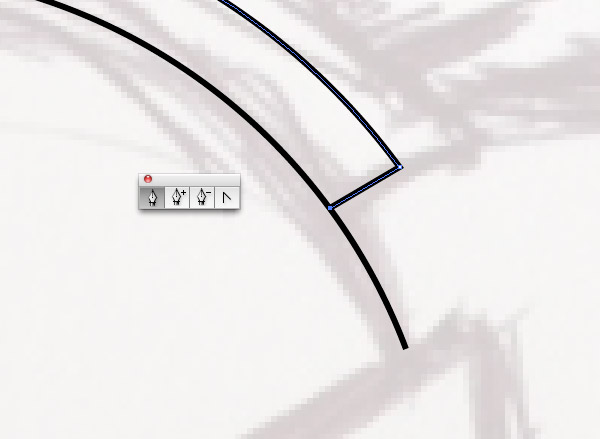
使用钢笔工具。选中其中一个形状的端点,沿着草图路径绘制钢笔路径。

为了不使贝塞尔曲线干扰路径的绘制,绘制过程中可以按下ALT点击锚点来删掉它,方便后续路径的绘制。这样子就可以绘制任意的直线或者曲线了。

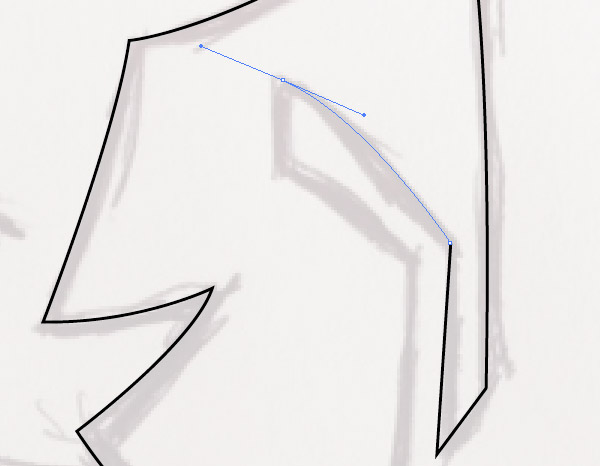
继续跟踪草图绘制路径。有些路径最终会形成完整的形状,草图路径重叠。

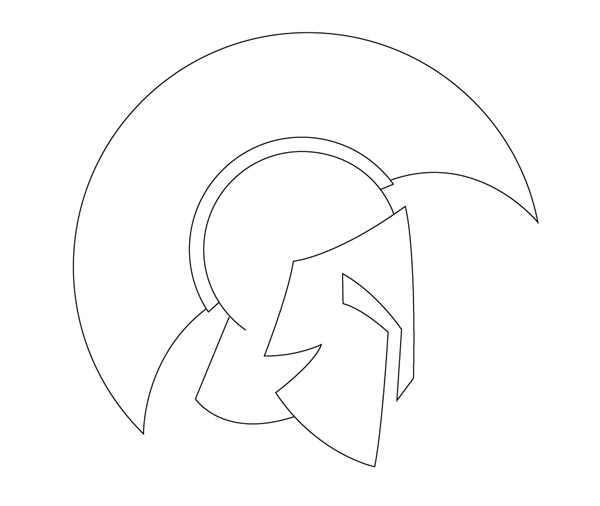
按下CMD/CTRL + Alt + 2解锁草图并移到一边,用钢笔绘制出来的图像。
创造自然的线条
插图已经绑定了默认笔刷的话,使数字插图看起来自然的关键是模拟线路权重的微小差异。

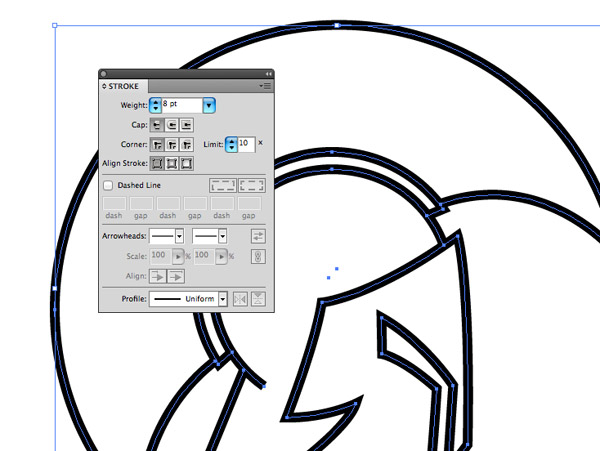
选中所有路径,加大描边强度。

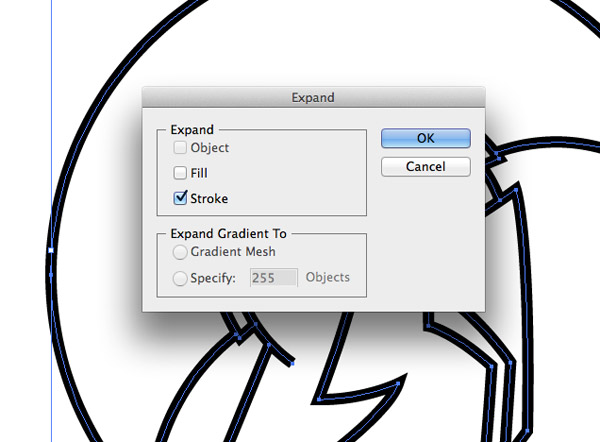
Object > Expand选中描边选项点击OK。

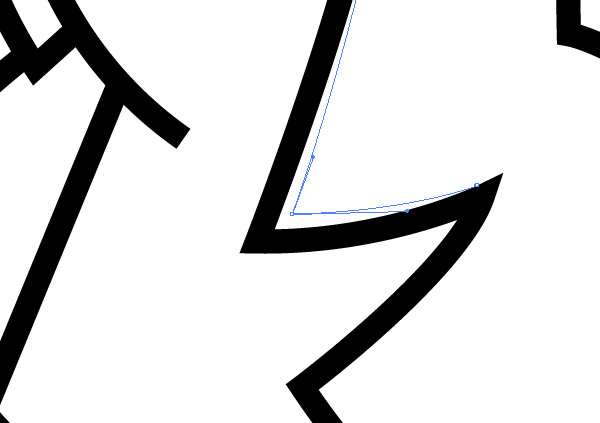
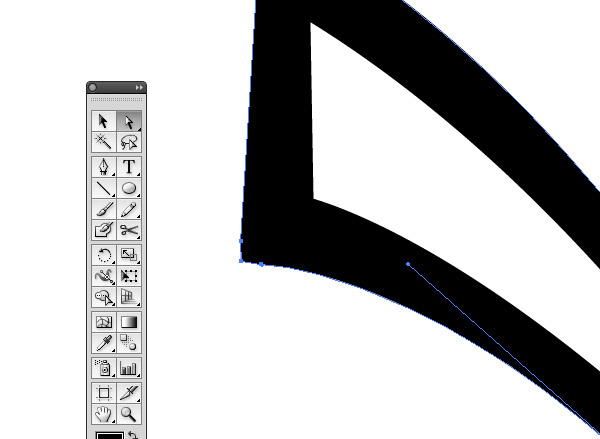
接下来使用直接选择工具(Direct Selection tool)从细微处调整一些关键地方的厚度。

确保每个边边角角都有一个节点在那里以使后续路径的绘制畅通。

上色
使用油漆桶工具上色。

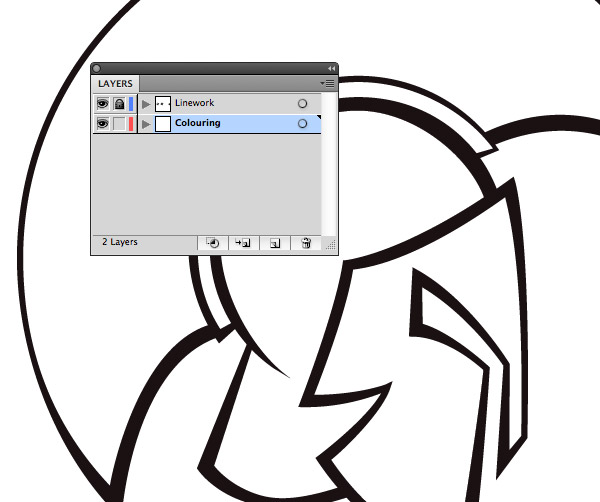
在路径图层的下面新建图层,然后锁住路径图层以避免路径被不小心选到。

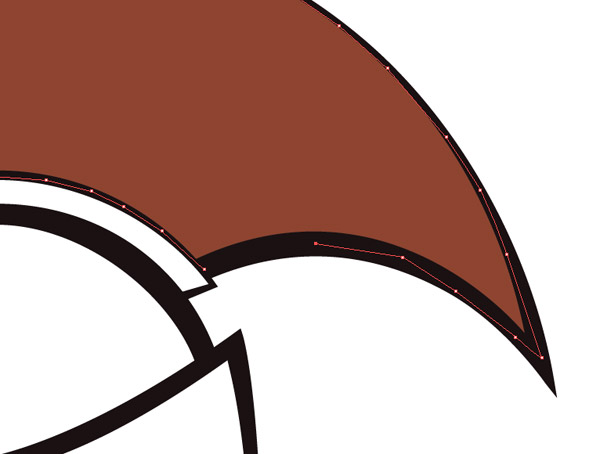
在颜色面板中选取一个想用的颜色,然后使用钢笔工具绘制需要上色的区域。确保路径在黑色区域之内。

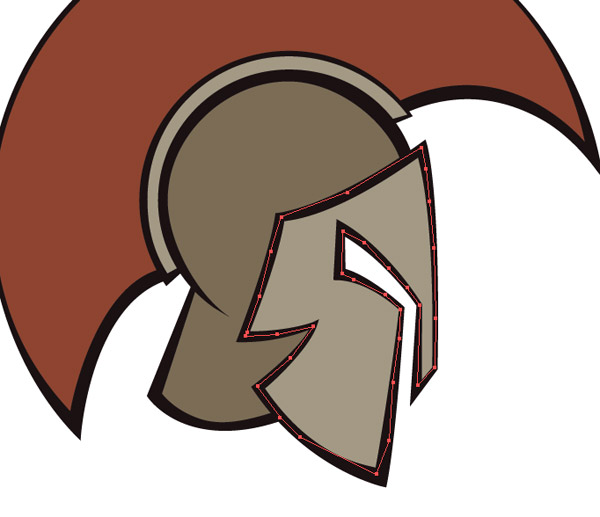
同样的步骤继续填充其他需要上色的部分。
淡化插图,创造真实感
稍微添加一些高光和阴影。

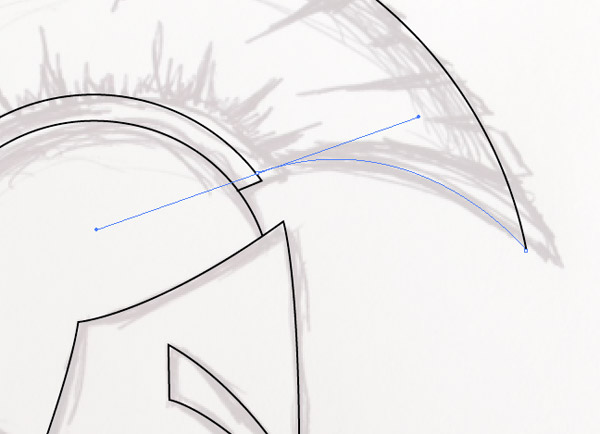
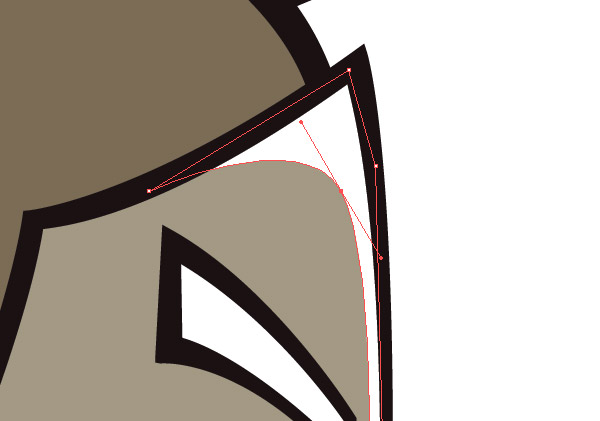
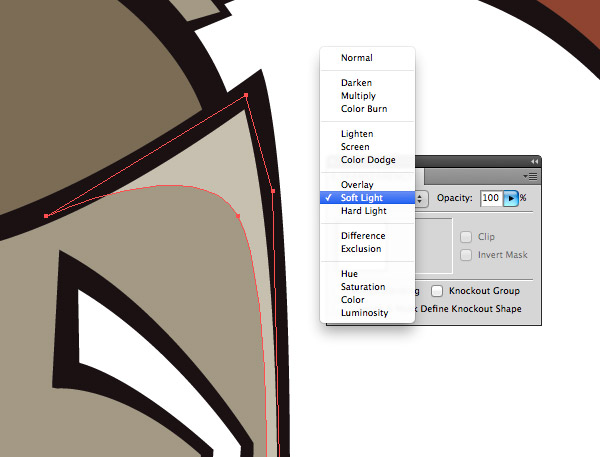
选择白色,使用钢笔工具绘制需要填充高光的区域,有些区域需要使用曲线来完美展现艺术性。

改变混合模式为柔光(Soft Light)使其巧妙地照亮底层的颜色。

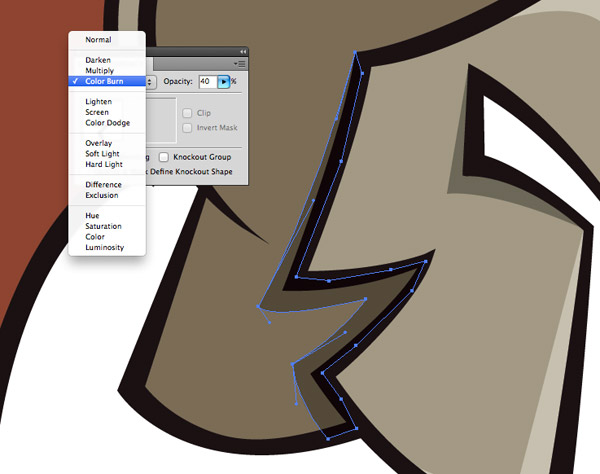
颜色改为黑色绘制阴影区域。之后改变混合模式为40%的颜色加深(Color Burn)。

通过层层叠加来自然而有效地链接上下图层的颜色关系。

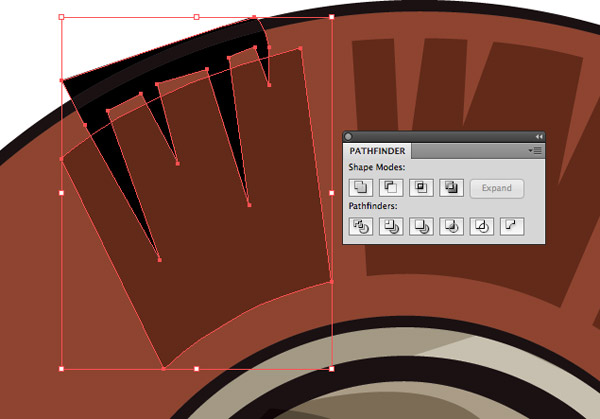
头盔顶部的各种形状通过钢笔工具和颜色的结合实现。


AI把草图转换成矢量图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











