教程网首页 > 百科教程 > AI教程 》 ai制作手机ui图标设计教程
ai制作手机ui图标设计教程
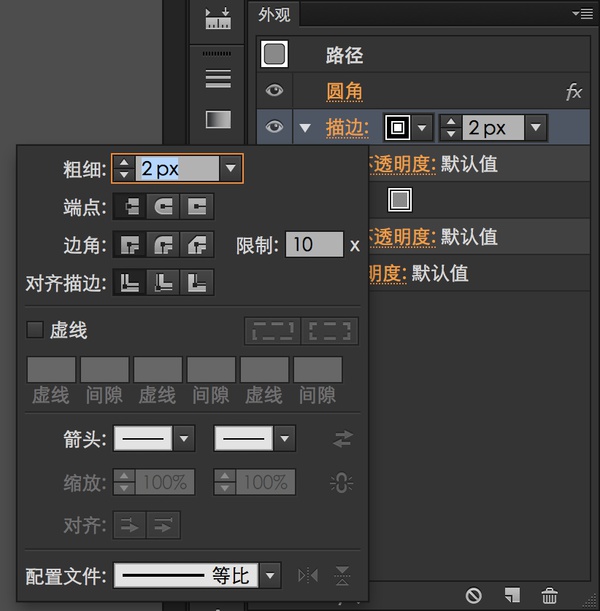
新建一个新文件,大小随意。然后,在画板上画一个矩形,需要带填充颜色和描边颜色。颜色、大小、位置、描边粗细同样随意,只要能与背景区分开,并且填充与描边区分开就好。

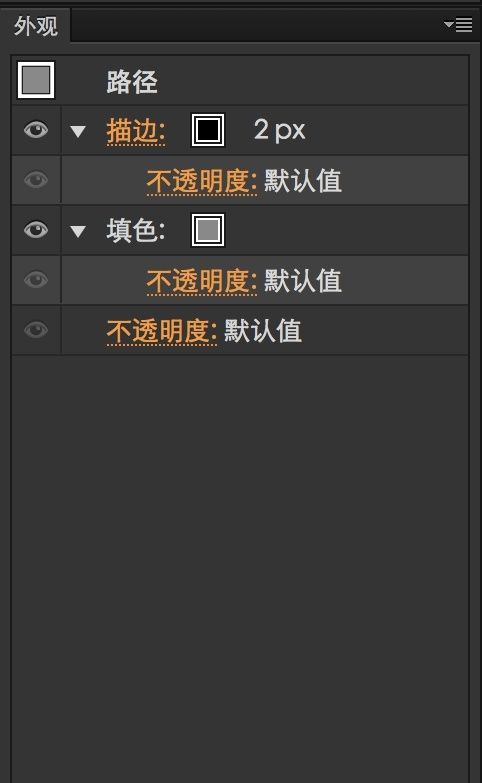
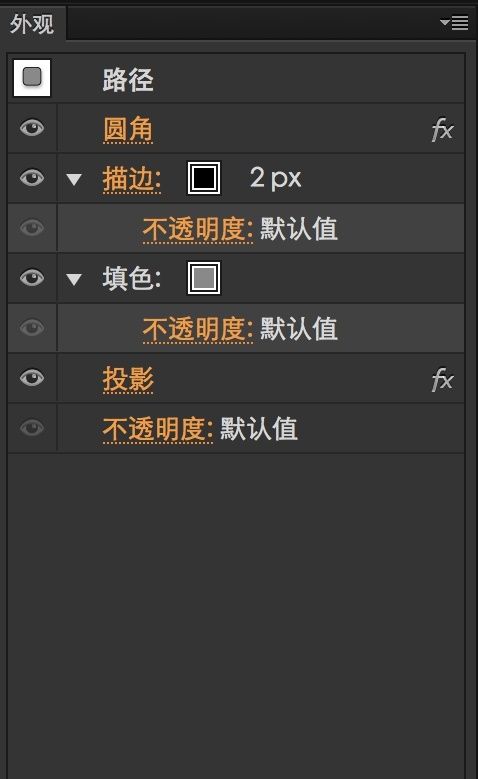
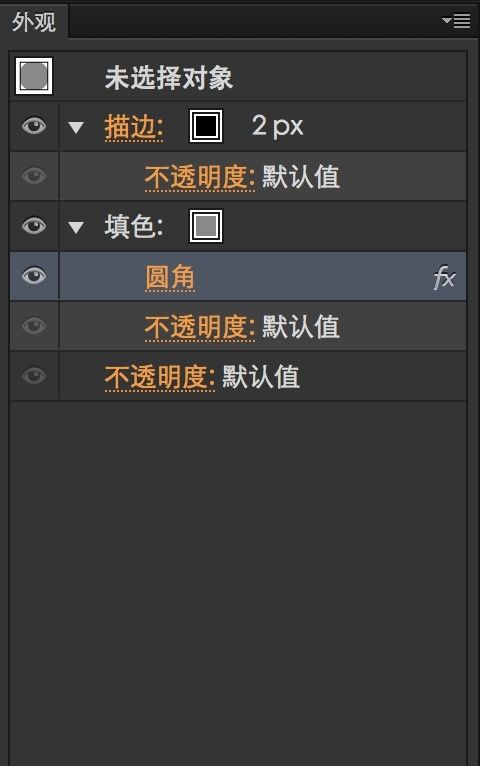
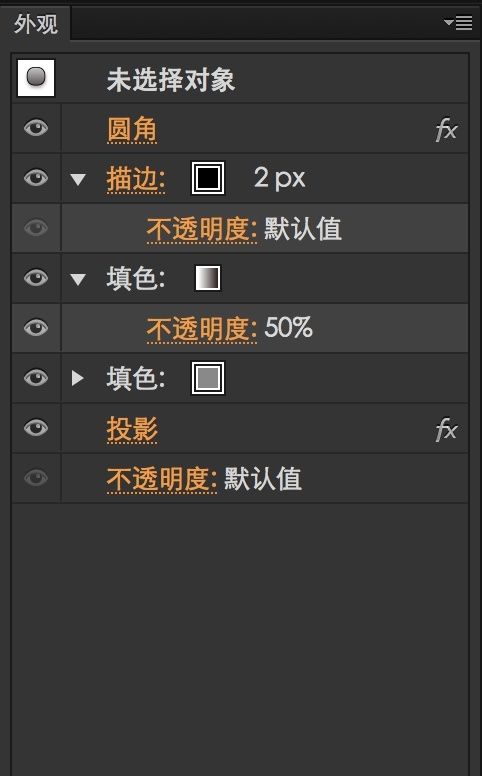
选中这个矩形,查看「外观」面板,可以看到,现在这个矩形有一个描边和一个填色层。

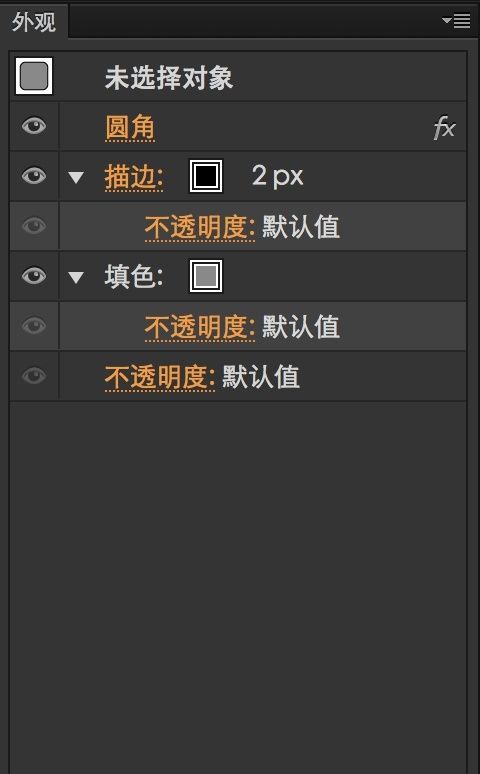
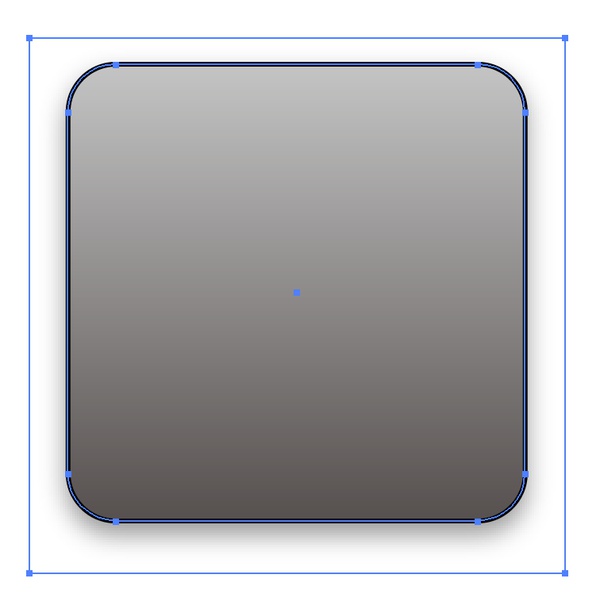
然后,给这个矩形加上一个「圆角」效果。添加这个效果有两种办法:第一种办法是使用顶部应用程序菜单添加,第二种办法是点击「外观」面板的 “fx” 按钮添加,两种办法是等效的。添加效果时圆角半径可随意设定。


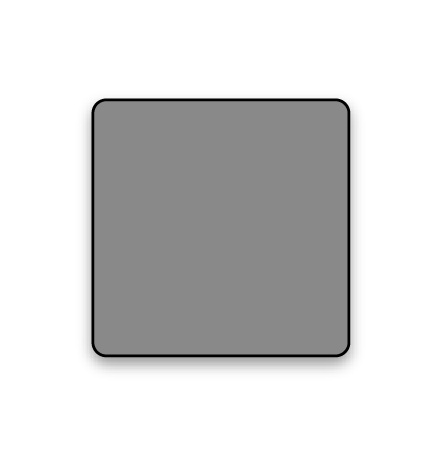
加上了「圆角」效果,矢量对象的描边、填充和可见性、可见度,在「外观」面板上点击相应的要素即可。

加一个「投影」效果。


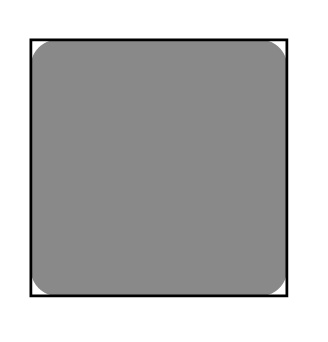
把上面的「圆角」效果从最顶层用鼠标拖入至描边或填充里,可以单独只为描边或填充添加圆角效果。


填充和描边,在「外观」面板里,位于上面的盖住位于下面的;对于效果,是从上往下执行;整个矢量对象的透明度永远位于最下方。


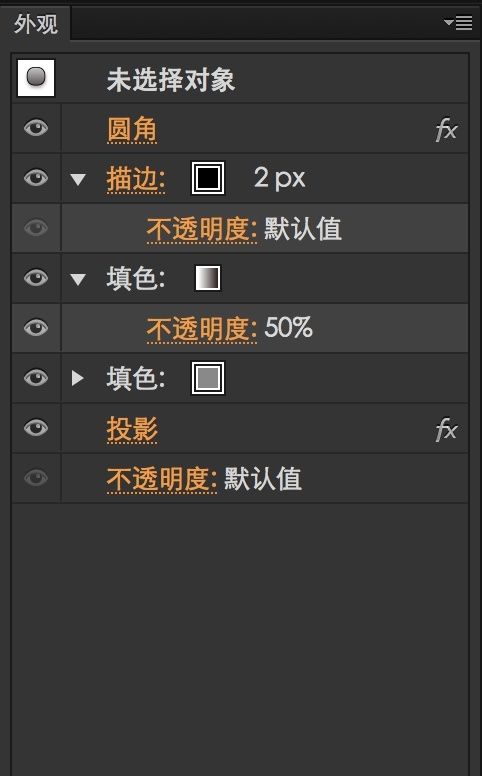
在最上方,给图形加一个 2px 粗的描边;在描边下方放上一个从上到下的渐变、50% 可见度的填色层;在渐变填色层下再放一个灰色的填色层;然后为整个图形添加一个投影效果;最后,设定矢量对象整体的可见度为默认,即完全可见。
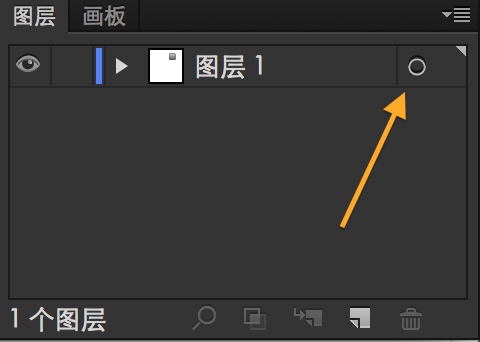
给整个图层增加一个类似于一些 3D 软件里的「镜像」修改器的效果,让画面一侧的矢量对象能够实时对称到另一边去。在「图层」面板,点击「图层1」右侧的那个圆圈。


接着,画一个刚好完全覆盖整个画板的矩形,并去掉这个矩形的填充和描边颜色。

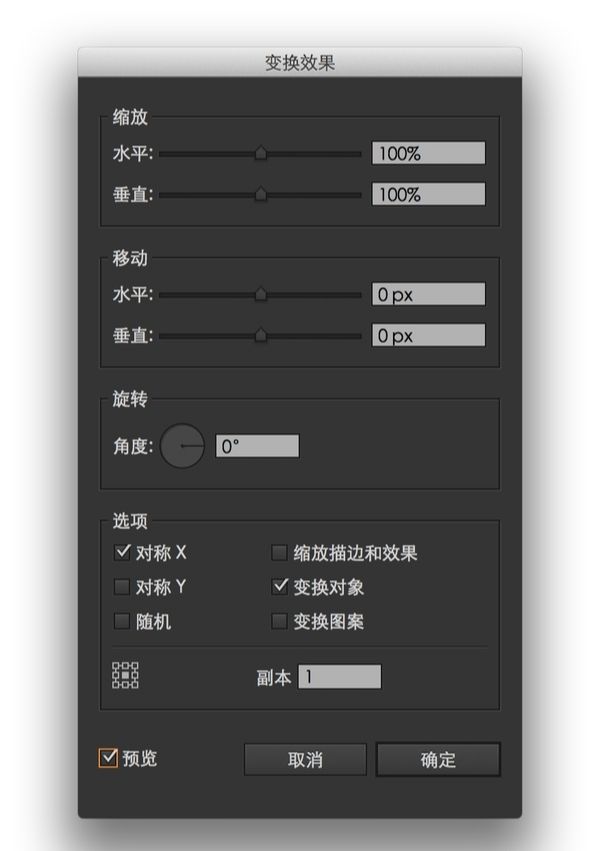
最后,点击 “fx” 按钮,添加一个「变换」效果,勾选「对称 X」,并把「副本」一栏的值设置为 1。

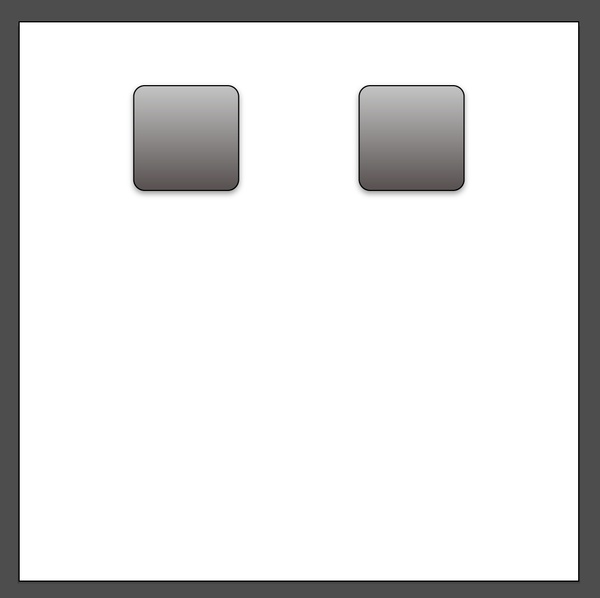
点击「确定」后,画板上的图形就会出现在另一边了,并与原图形保持沿中轴对称的关系。

在这之后,如果对图层做出改动,改动的结果会立即自动对称到另一边。

使用菜单栏里的「扩展外观」命令,将矢量对象的外观「应用」,作用类似于一些 3D 软件的「应用修改器」。撤销掉刚才的图层对称效果。

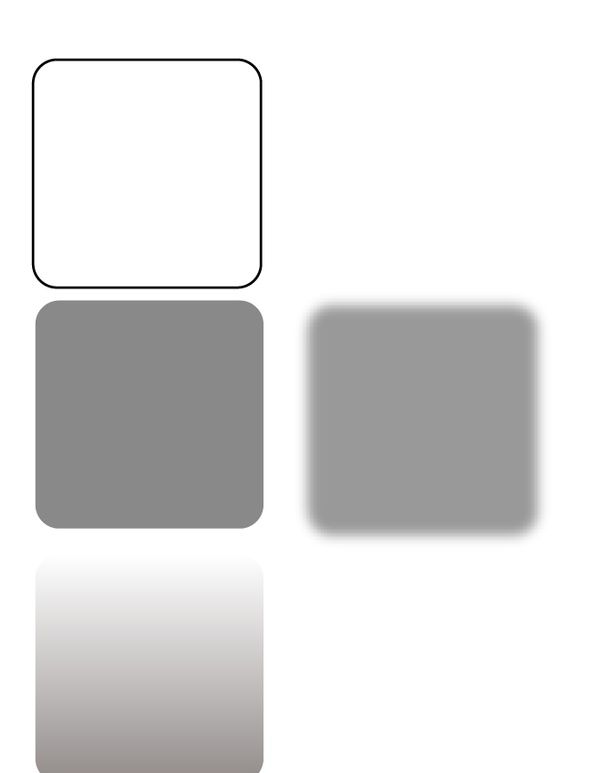
选中图形,执行菜单命令「扩展外观」,这个矢量对象会变成一系列图形的编组。

右键点击编组,执行「取消编组」命令,取消这个编组,得到两个东西:原矢量对象下边的阴影层,上面是另一个编组。

把左边新出现的编组再取消编组,会发现这个编组实际上是由三个东西组成:一个描边、一个灰色的填充层、一个半透明渐变填充层。


ai制作手机ui图标设计教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











