教程网首页 > 百科教程 > AI教程 》 AI绘制扁平化的线性图标
AI绘制扁平化的线性图标
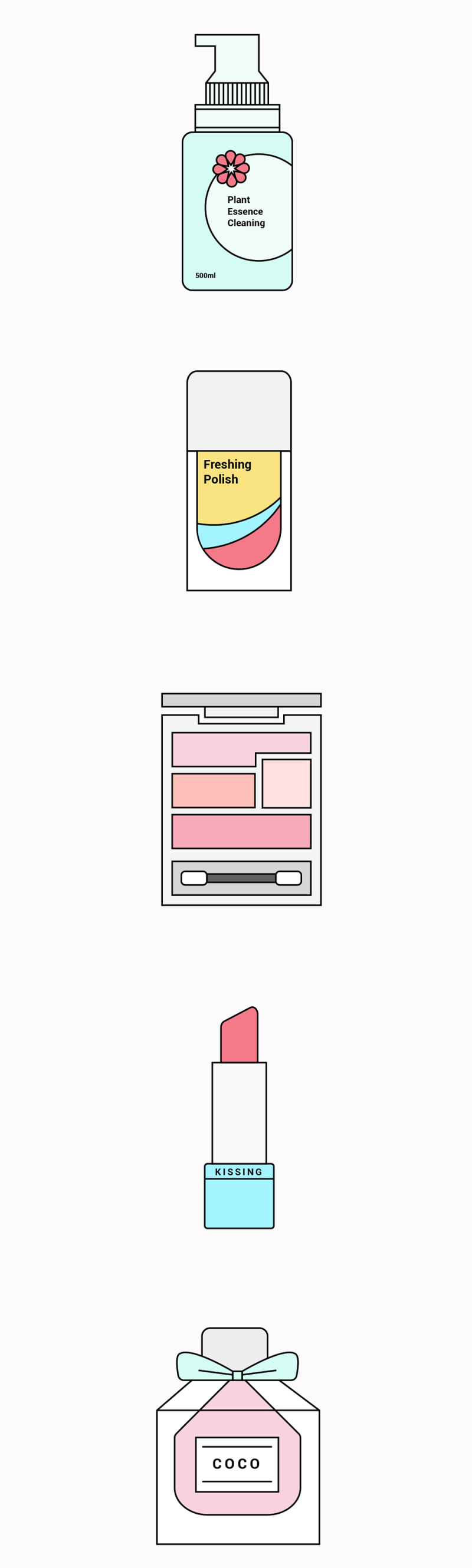
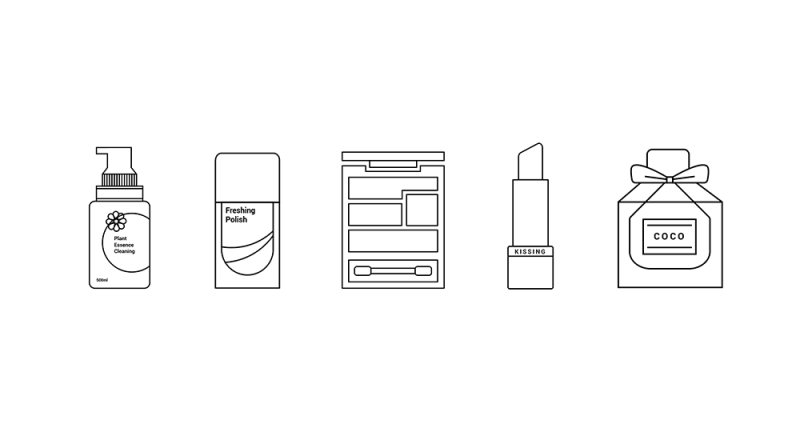
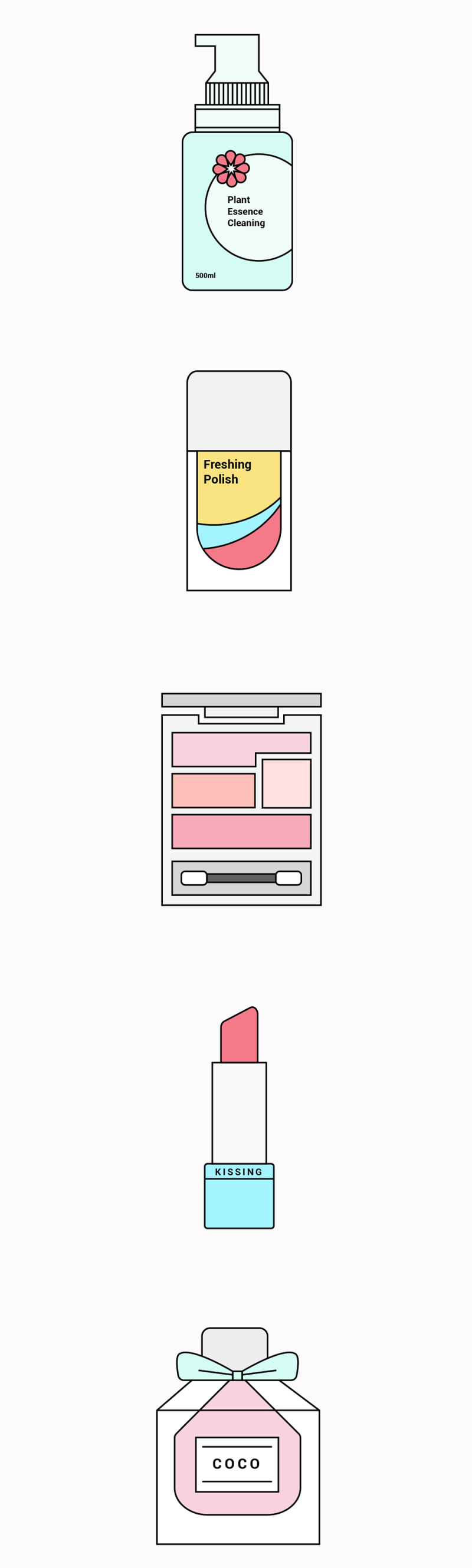
效果图

绘制第一个图标
STEP 01
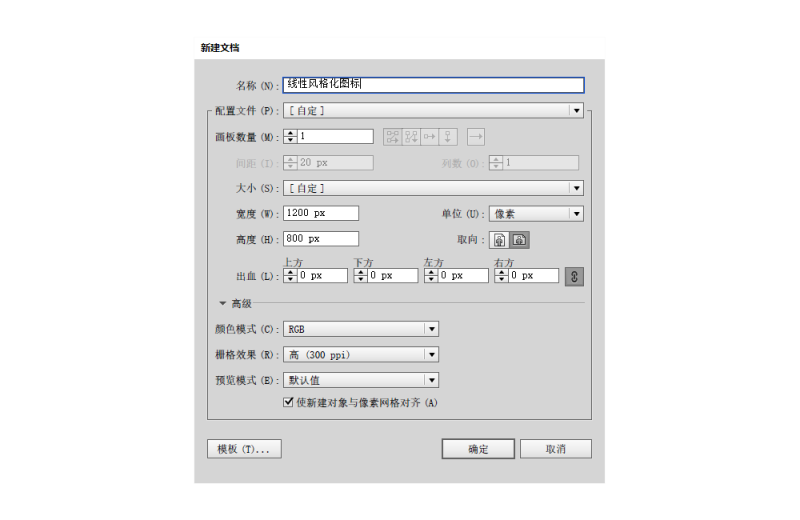
打开AI,新建文档。

STEP 02
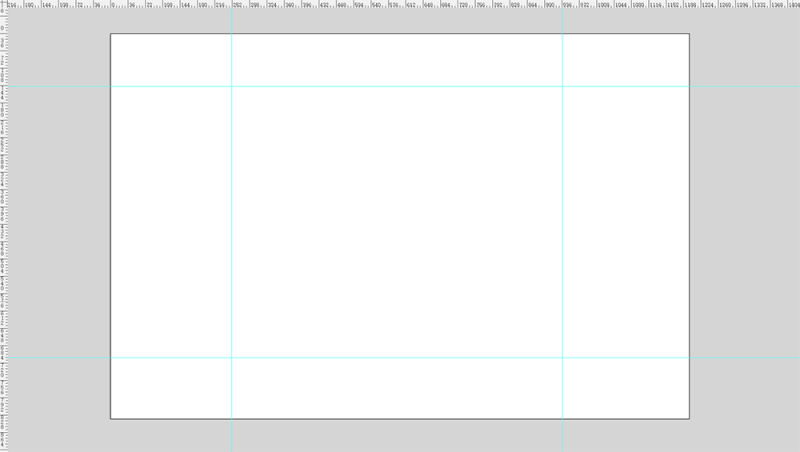
打开网格,在网格的辅助下进行绘制。

STEP 05
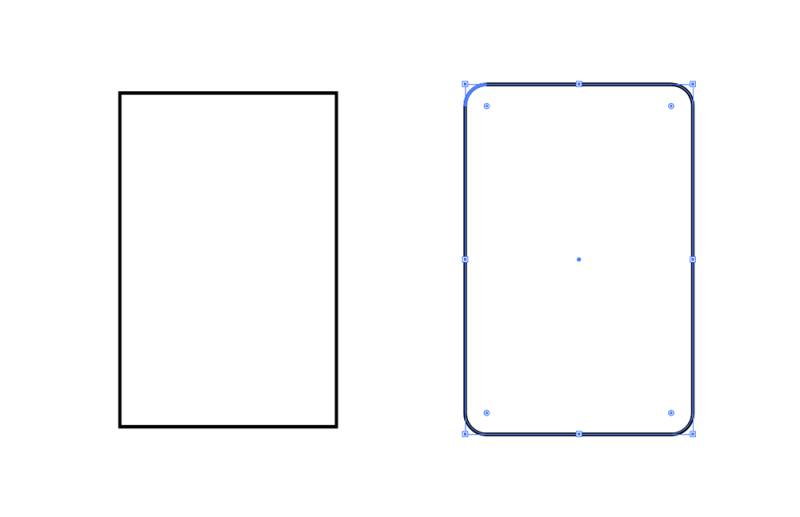
开始画一个瓶身,瓶身用矩形来表现。直角的矩形可以直接可以拖动角内的圆点变为一个圆角矩形。

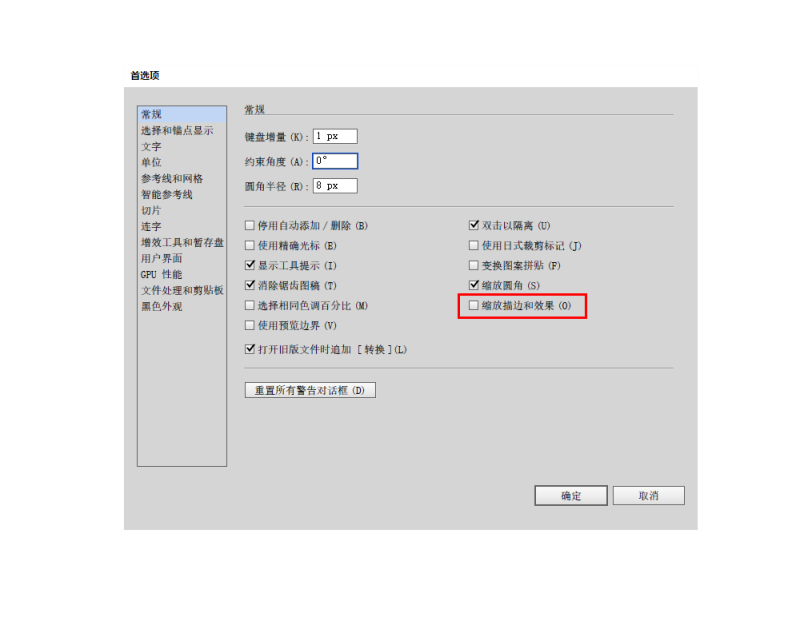
矩形的描边设置为4pt,描边为黑色,填充为白色。描边大小都保持不变,进入【编辑>首选项>常规】,去掉“缩放描边和效果”这一栏的勾选。

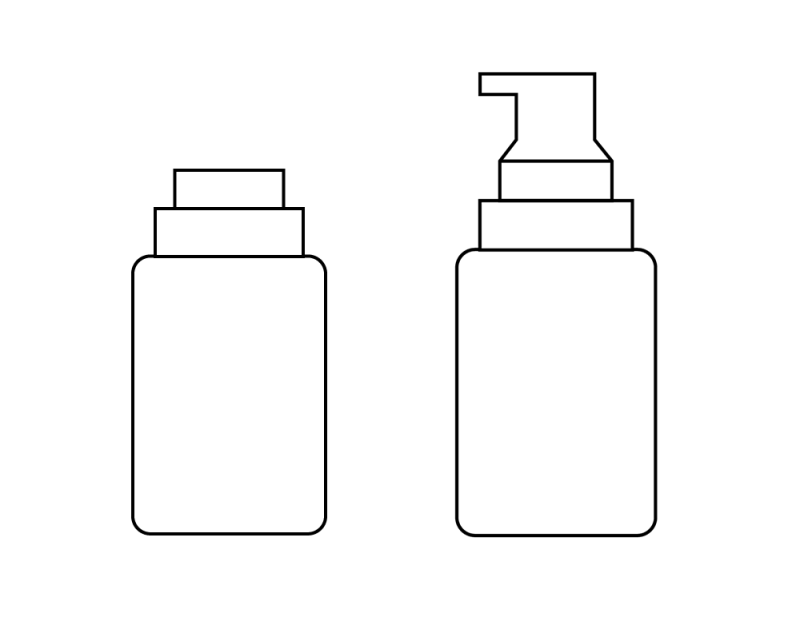
STEP 06
接下运用矩形画上瓶身的上部,这些矩形都要居中对齐。在瓶身的上部,由于并不是一个几何图形,运用不同的几何图形进行相互合并或增减。梯形是调整了矩形下方两个锚点的位置后得到。

STEP 07
增加一些装饰性细节,装饰性线条与原有线条保持同样粗细。

STEP 08
对包装的装饰需要增加一些丰富的细节,先画一个圆,给这个圆增加一个瓶身的形状作为矢量剪切蒙版。选中这个复制层与所画的圆,进入【对象>剪切蒙版>建立】即可。
增加花朵的装饰,画一片花瓣,采用旋转工具就很容易组成一朵花形。文字用线性无衬线字体,线条粗细都能尽量靠近图形本身的线条粗细。

三、其他几个图标的画法
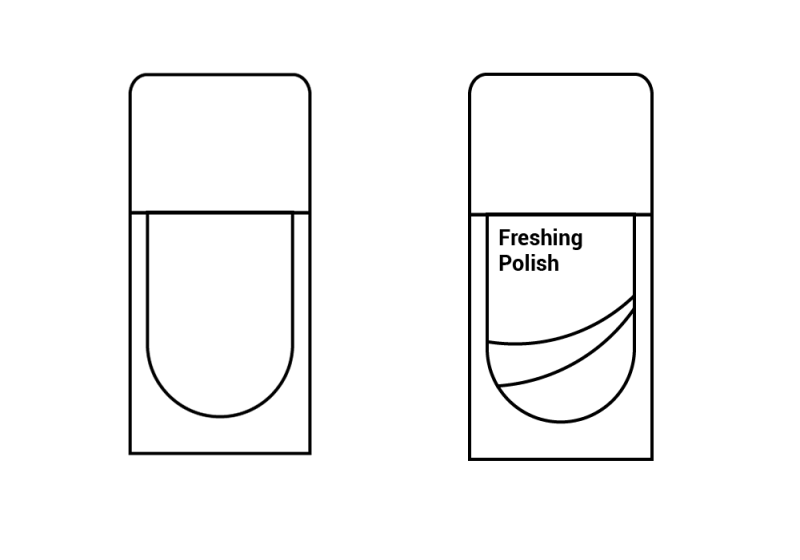
STEP 09
对瓶身的形状组合,指甲油对包装的装饰细节上的考虑。

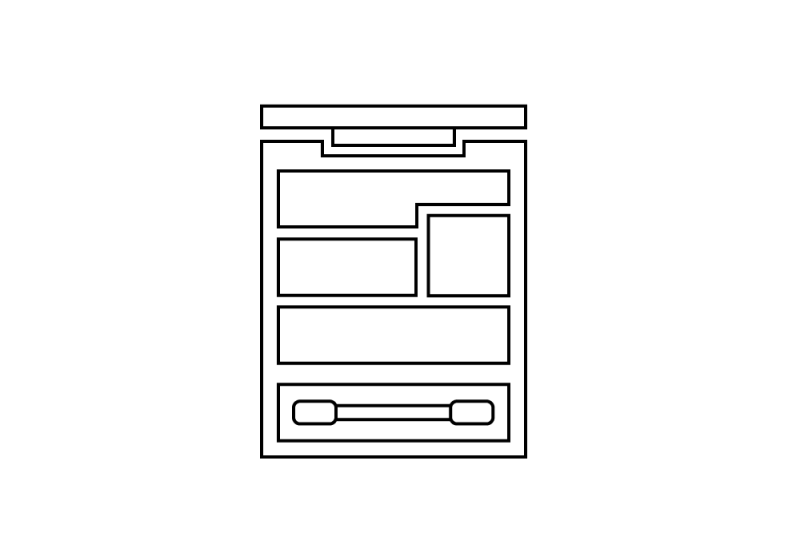
STEP 10
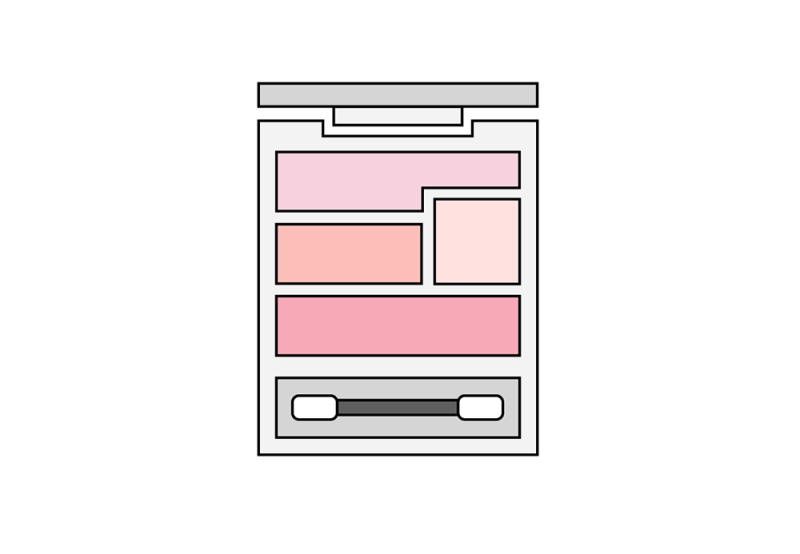
眼影盒的结构比较简单,注意的地方是矩形间的间隔尽量保持一致,这样从视觉上看起来效果更好。

矩形间的间隔也不应该太紧密,否则当图标缩小时就会“连成一片”。
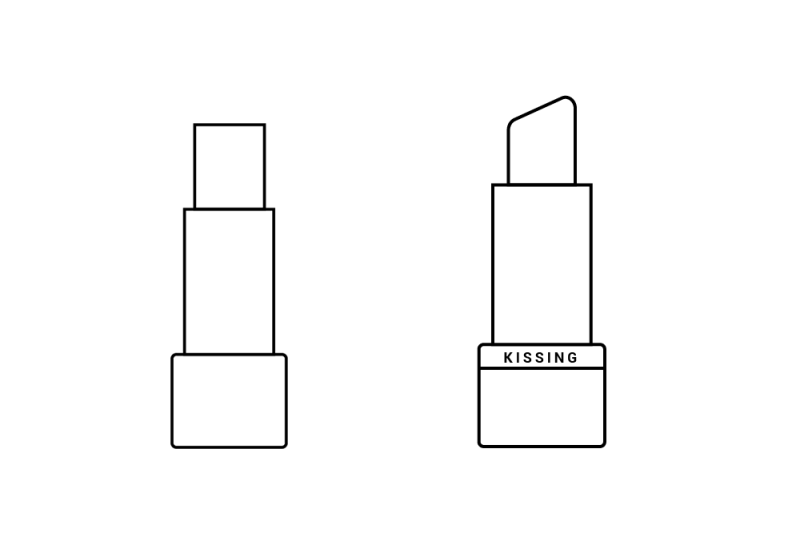
STEP 11
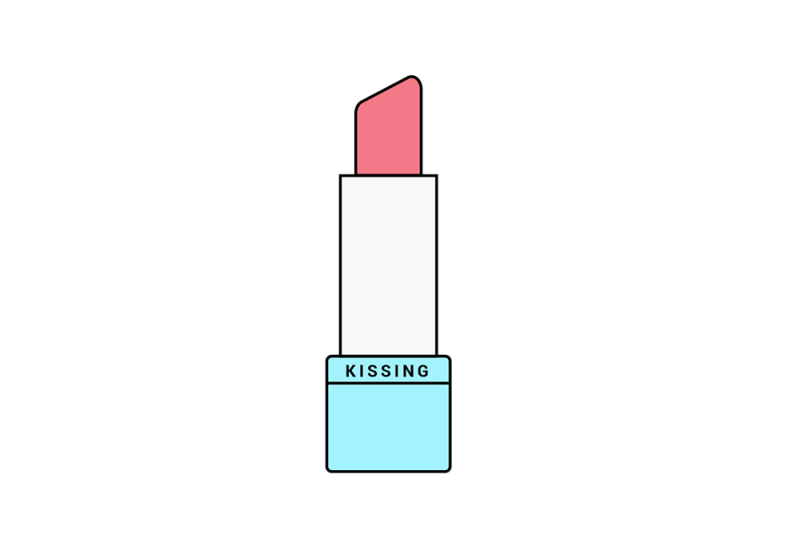
口红构建基本的造型即可。口红的涂抹的部分带着圆角,且有倾斜,处理倾斜的形状时,直角是比圆角更容易处理的。转为圆角,先安排好倾斜的形状再转为圆角。

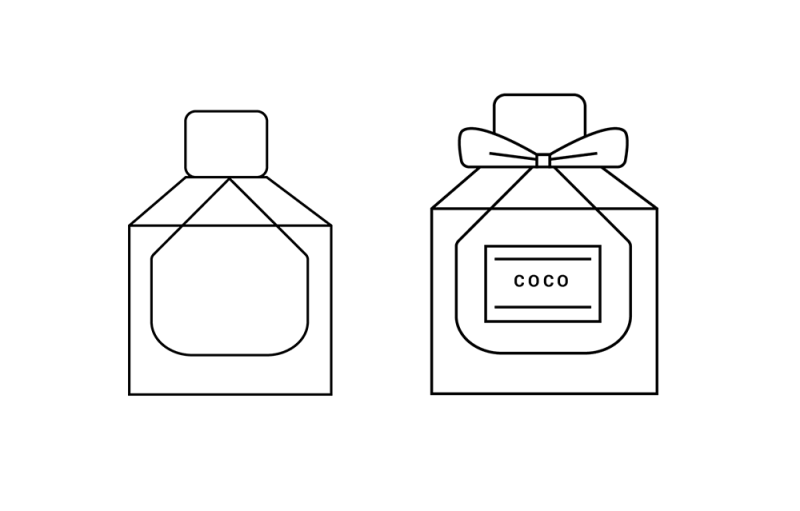
STEP 13
最后画出香水的图标,将形状通过增减拼凑进行组合。

先画好基础形状,再增添装饰细节。


四、色彩
STEP 14
做一组色板,这样可以让整个图标保持色彩风格上的统一。

STEP 15
洁面乳的部分,因为瓶身大量使用冷色,用红色来平衡视觉。瓶身所使用的两类色彩差别并不大,体现清爽之感。

STEP 16
指甲油的包装部分,其中瓶身的设想是一个玻璃,因此保持白色填充。一个图标最好不要超过三种颜色。

STEP 17
眼影本身就有许多不同的色彩,但其实只要围绕一个色彩做一些特别临近的变化即可。

STEP 18
口红填色相对很简单,红色的唇膏体部分选用色板里的颜色。

STEP 19
香水的瓶身和指甲油一样为玻璃特质,因此保留白色,甚至让它有透明感,即留一条线条压过本身的香水液体的部分。


AI绘制扁平化的线性图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











