教程网首页 > 百科教程 > ps教程 》 Photoshop制作Apple风格的按钮
Photoshop制作Apple风格的按钮
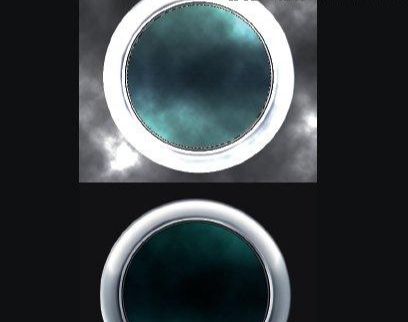
效果图:

1.建立一新文档,深灰色填充背景层。在文档的水平居中位置用椭圆工具建立一正圆选区并用白色填充选区再将其重命名为 B CircLe。

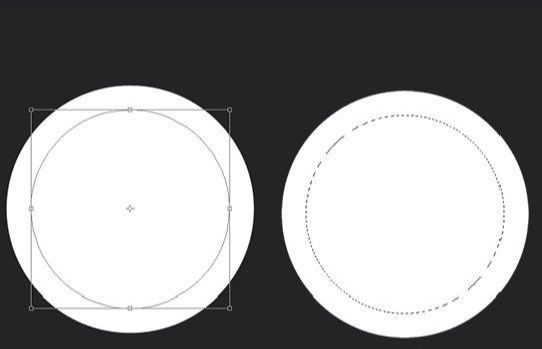
2.复制图层用自由变换工具将复制层图中的小一些。然后按住CTRL+点击该复制层载入其选区。选择 B CircLe并执行图层-图层蒙版-隐藏选区。

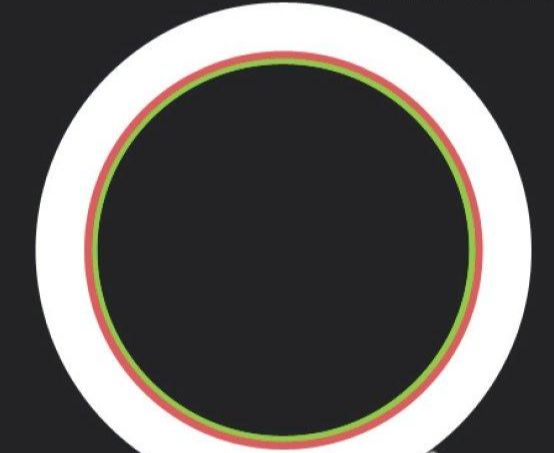
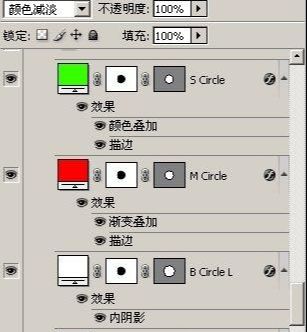
3.重复步骤用椭圆选框工具另外建立2个图层将2个图层的颜色分别设置成为绿色和红色。将这个2个图层分别重命名为M CircLe和S CircLe。

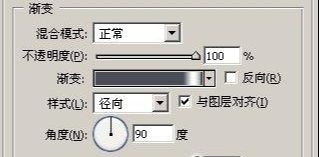
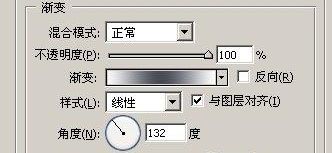
4.选中B CircLe双击该图层加入渐变叠加图层样式。

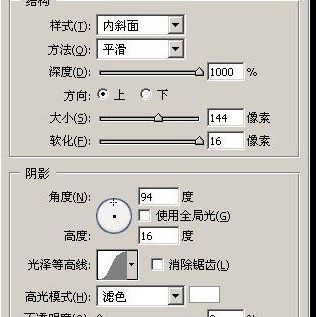
在加入斜面与浮雕图层样式

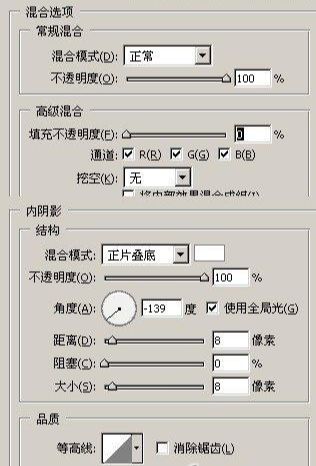
5.复制B CircLe层然后改变之前的图层样式。将之前附加的渐变叠加和斜面与浮雕图层样式去除加入内阴影图层样式。

6.选择M CircLe层加入渐变叠加和描边图层样式。


7.选择S CircLe层加入颜色叠加和描边图层样式。

8.建立一个名为Metels图层组的文件夹,将以上4个图层放置于该图层组中。

9.建立一新图层为Screen,再在文档中心位置用椭圆选框工具建立一正圆选区用白色填充。双击该图层加入渐变叠加图层样式。

10.建立一新图层,将前景色和背景色设置为白色和黑色。然后执行滤镜-渲染-云彩。设置图层混合模式为叠加。现在按住CTRL+点击Screen层载入其选区,再回到云彩图层上来执行图层-图层蒙版-显示选区。

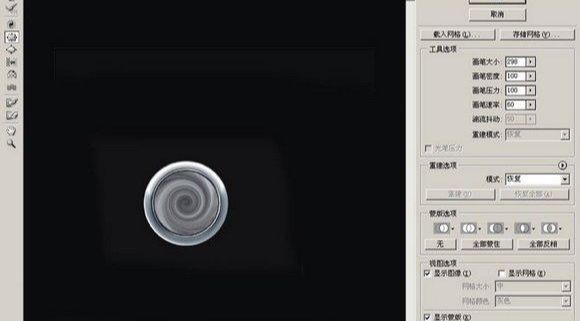
11.复制云彩层,将复制层命名为Twirl并将图层混合模式设置为颜色减淡。执行图层-图层蒙版-应用。之后再次按住CTRL+点击Screen层载入其选区,然后执行滤镜-扭曲-旋转扭曲。

12.执行滤镜以后不要区需要选择区,再接着执行滤镜-液化并选择褶皱工具。

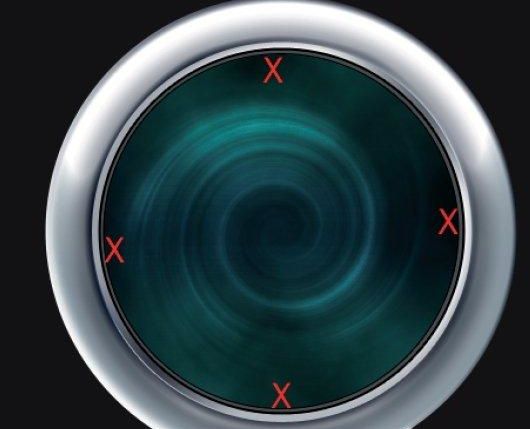
13.接着用橡皮擦工具载入Twirl层中的一些标注出来的位置。

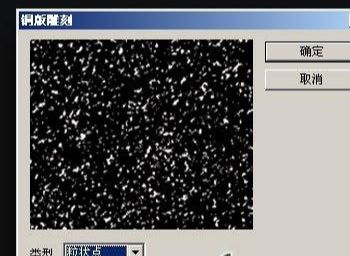
14.建立一新图层并命名为S stars,用黑色填充后设置图层混合模式为颜色减淡。再执行滤镜-像素化-铜板雕刻。

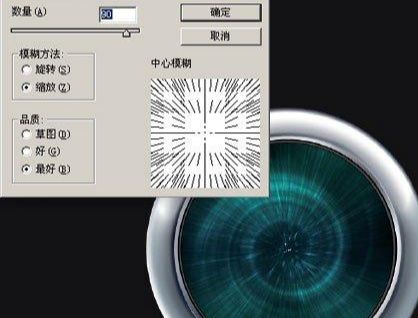
15.执行滤镜-模糊-径向模糊。再次按住CTRL+点击Screen层载入其选区,回到云彩层上执行图层-图层蒙版-显示选区。

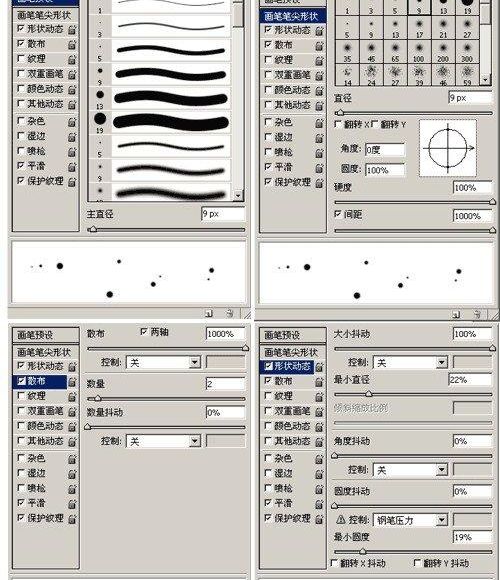
16.建立一新图层并用黑色填充再重命名为B Stars,设置图层混合模式为颜色减淡。之后选择画笔工具做设置。

17.重复用缩放模糊做出大一些的星星,数量设置为50。

18.复制Screen层并改变其图层样式,选择渐变叠加图层样式设置渐变色为白色到白色,透明度设置为100%-0%。选择椭圆选框工具建立一椭圆选区,执行图层-图层蒙版-显示选区,调整好渐变叠加图层的位置并改变图层不透明度为40%。

19.在边框上做出一些小圆。

再给它加入颜色叠加和描边图层样式。

20.在把做好的小圆复制几个按比例放置于按钮上的合适位置。

Photoshop制作Apple风格的按钮相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshopexpress和photoshop区别03-08
- Ps衣服怎么改成彩虹色03-08
- ps中图片怎么旋转03-08
- ps制作缝线效果的牛仔艺术字03-08
- 用ps CS5新功能完成精细毛发抠图03-08
- ps怎么选定区域03-08
- 怎么样将照片编辑成宽高比3:403-08
- ps换色后怎么调整边缘03-08
- ps怎么调整文件尺寸大小03-08
- 电脑上ps怎么免费下载03-08
- photoshopcs怎么提取印章03-08
- ps怎么把一张图片p得高大上03-08
- ps中蒙版抠图背景如何去掉03-08
推荐的视频教程榜单
- ps调整图层大小04-04
- ps立体字制作教程05-10
- Photoshop通道的加工手法04-14
- ps新建白色背景图层05-10
- ps如何一键变白底05-10
- Photoshop简单为芙蓉姐姐瘦身05-10
- ps怎么调整单个图层大小04-04
- ps卸载不了怎么办05-10
- ps像素和厘米怎么换算05-10
- ps怎么改图片大小kb像素不变05-10
- ps内容识别在哪04-14
- ps中怎么加时间水印04-04
- ps金属字怎么做05-10

















