教程网首页 > 百科教程 > ps教程 》 Photoshop设计精致的网站导航
Photoshop设计精致的网站导航
效果图:

用形状工具或者选框工具设计出菜单背景

新建一个图层,用缩放工具放大到1000%,用画笔在新建图层上画出一条长度1px竖线,颜色为#ffffff

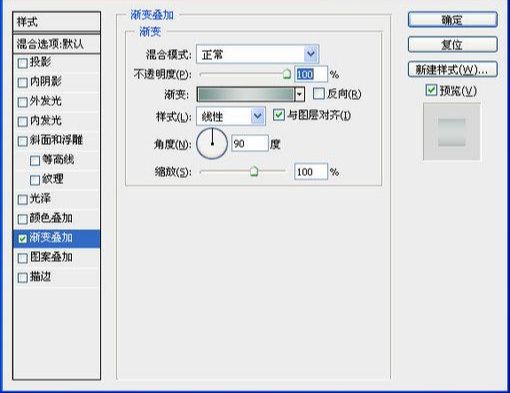
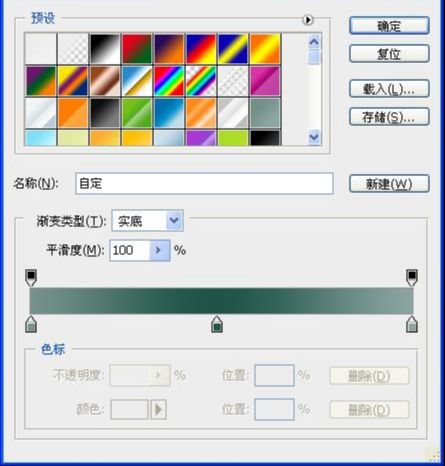
给图层加渐变叠加混合选项


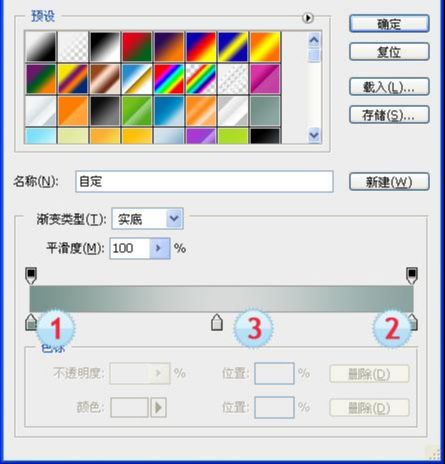
1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色竖线的上端附近的背景颜色值,3处的颜色为#d7d7d7

复制图层,用箭头工具将复制的图层向左移动1px,修改渐变参数



Photoshop设计精致的网站导航相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshopexpress和photoshop区别03-08
- Ps衣服怎么改成彩虹色03-08
- ps中图片怎么旋转03-08
- ps制作缝线效果的牛仔艺术字03-08
- 用ps CS5新功能完成精细毛发抠图03-08
- ps怎么选定区域03-08
- 怎么样将照片编辑成宽高比3:403-08
- ps换色后怎么调整边缘03-08
- ps怎么调整文件尺寸大小03-08
- 电脑上ps怎么免费下载03-08
- photoshopcs怎么提取印章03-08
- ps怎么把一张图片p得高大上03-08
- ps中蒙版抠图背景如何去掉03-08
推荐的视频教程榜单
- ps调整图层大小04-04
- ps立体字制作教程05-10
- Photoshop通道的加工手法04-14
- ps新建白色背景图层05-10
- ps如何一键变白底05-10
- Photoshop简单为芙蓉姐姐瘦身05-10
- ps怎么调整单个图层大小04-04
- ps卸载不了怎么办05-10
- ps像素和厘米怎么换算05-10
- ps怎么改图片大小kb像素不变05-10
- ps内容识别在哪04-14
- ps中怎么加时间水印04-04
- ps金属字怎么做05-10

















