教程网首页 > 百科教程 > ps教程 》 用PhotoShop制作锁图标
用PhotoShop制作锁图标
创建一圆角矩形,半径10像素。

自由变换,并旋转。

按下Alt ↓键。

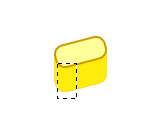
合并除顶层外的所有图层,并填充黄色。

选择顶层,并填充浅黄色。

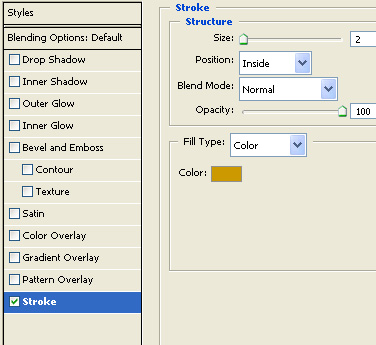
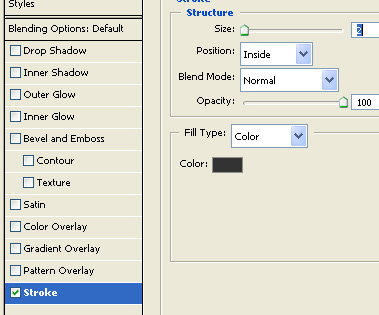
图层样式 >> 描边,大小:2,位置:内部。

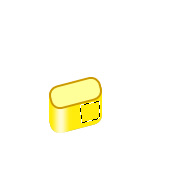
利用矩形选框工具创建矩形选区。

创建新的图层,应用黑白黑渐变效果填充。

改变图层模式为“滤色”。

利用多边形套索工具创建选区。

创建新的图层,并用棕白渐变效果填充。

改变图层模式为“正片叠底”。

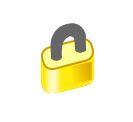
使用钢笔工具绘制锁把,复制图层。

按下Ctrl并点击该层获得选区,选择 >> 修改 >> 收缩,收缩量1像素,用白色填充。

用橡皮擦工具擦除右侧部分。

同样的复制锁把层,获得选区,收缩并用黑色填充,擦除左侧部分。


利用椭圆工具绘制一椭圆,并用深棕色填充。

复制并将两个椭圆分别移动到锁把底部。

利用椭圆工具创建一黑色圆形。

利用圆角矩形工具创建一圆角矩形并将它与圆合并成钥匙孔。

缩小并旋转。

合并可见图层,图层样式 >> 描边:大小:2,位置:内部。


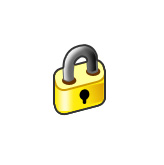
利用椭圆选择工具创建一椭圆选区,按下Ctrl Alt D羽化该选区。

创建新的图层并用深灰色填充,将该图层至于底层。

用PhotoShop制作锁图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshopexpress和photoshop区别03-08
- Ps衣服怎么改成彩虹色03-08
- ps中图片怎么旋转03-08
- ps制作缝线效果的牛仔艺术字03-08
- 用ps CS5新功能完成精细毛发抠图03-08
- ps怎么选定区域03-08
- 怎么样将照片编辑成宽高比3:403-08
- ps换色后怎么调整边缘03-08
- ps怎么调整文件尺寸大小03-08
- 电脑上ps怎么免费下载03-08
- photoshopcs怎么提取印章03-08
- ps怎么把一张图片p得高大上03-08
- ps中蒙版抠图背景如何去掉03-08
推荐的视频教程榜单
- ps调整图层大小04-04
- ps立体字制作教程05-10
- Photoshop通道的加工手法04-14
- ps新建白色背景图层05-10
- ps如何一键变白底05-10
- Photoshop简单为芙蓉姐姐瘦身05-10
- ps怎么调整单个图层大小04-04
- ps卸载不了怎么办05-10
- ps像素和厘米怎么换算05-10
- ps怎么改图片大小kb像素不变05-10
- ps内容识别在哪04-14
- ps中怎么加时间水印04-04
- ps金属字怎么做05-10

















