教程网首页 > 百科教程 > AI教程 》 AI绘制等距视角梦幻风格渐变插画
AI绘制等距视角梦幻风格渐变插画
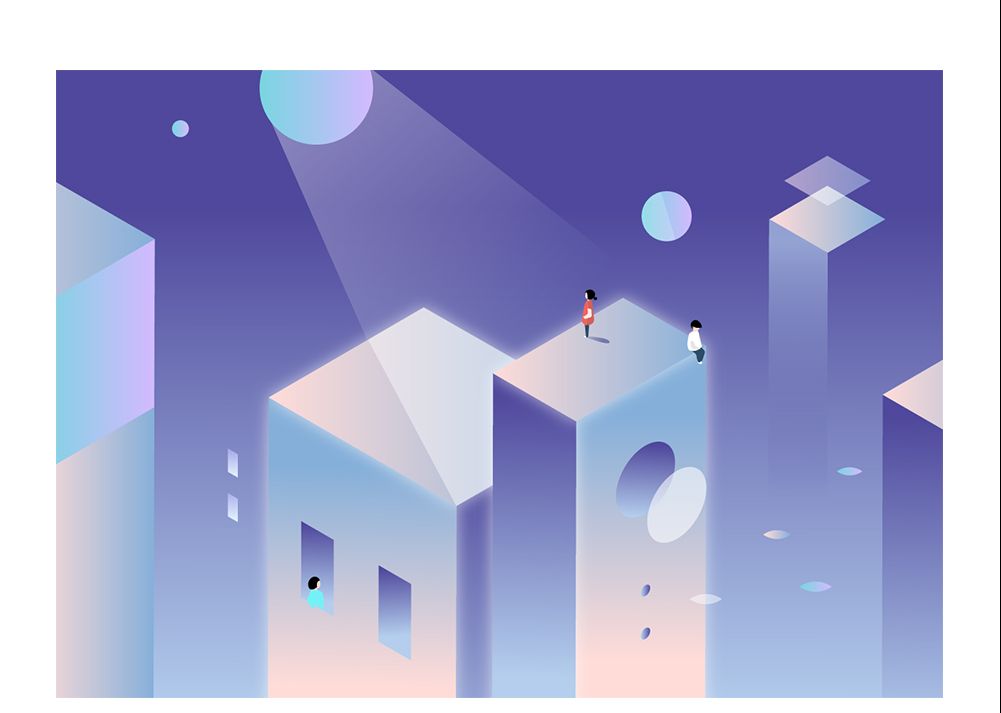
效果图

STEP 01
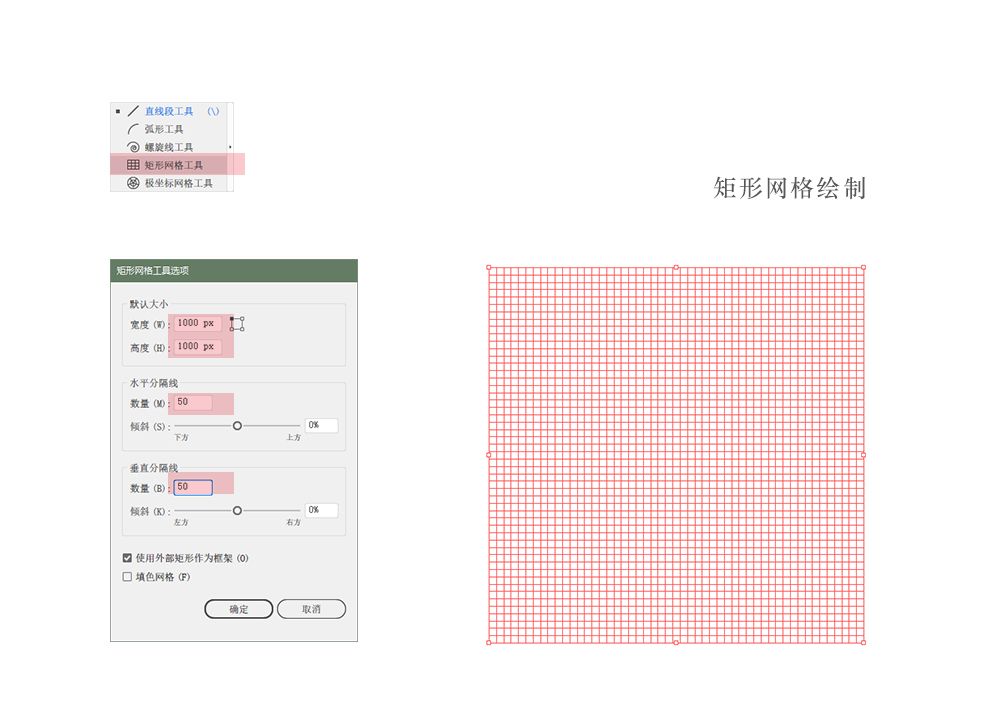
打开AI,在新建一个1200*850px的文档,然后点击左边工具栏中的“直线段工具”,会有一个下拉菜单,在菜单中选中【矩形网格工具】。
选中矩形网格工具的情况下,鼠标在画板空白处双击,弹出一个矩形网格工具选项设置面板。其中高度和宽度分别设置为1000px,水平/垂直分隔线的参数设置为50。

STEP 02
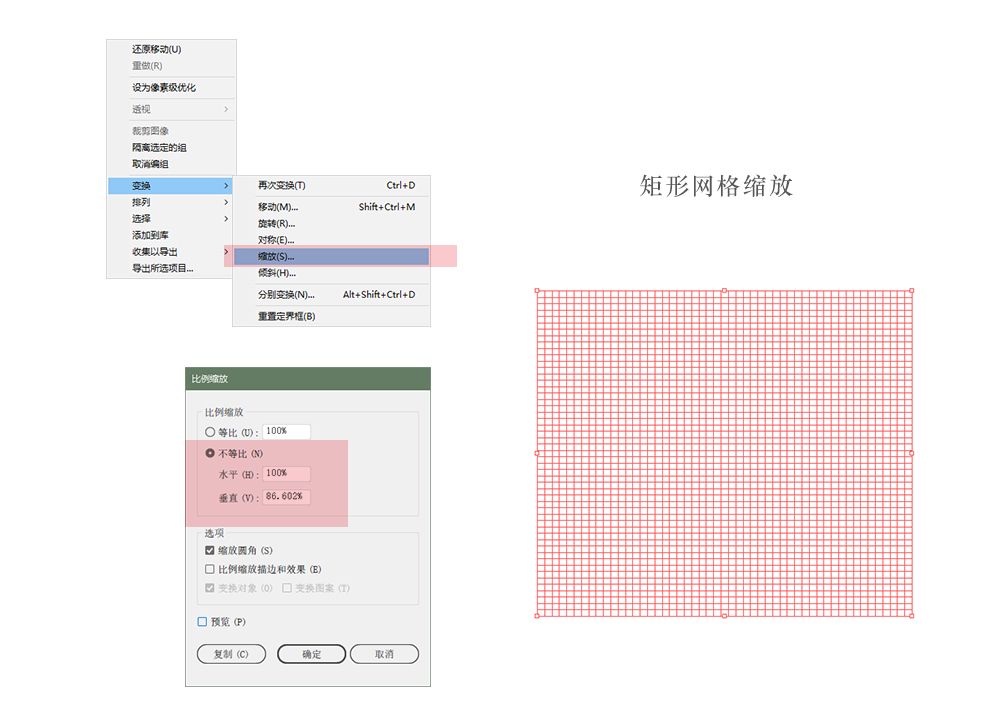
选中这个矩形网格,点击右键,进入【变换>缩放】。在弹出的参数面板中,选择“不等比”的选项,并且将垂直这一栏中的参数改为86.602。

STEP 03
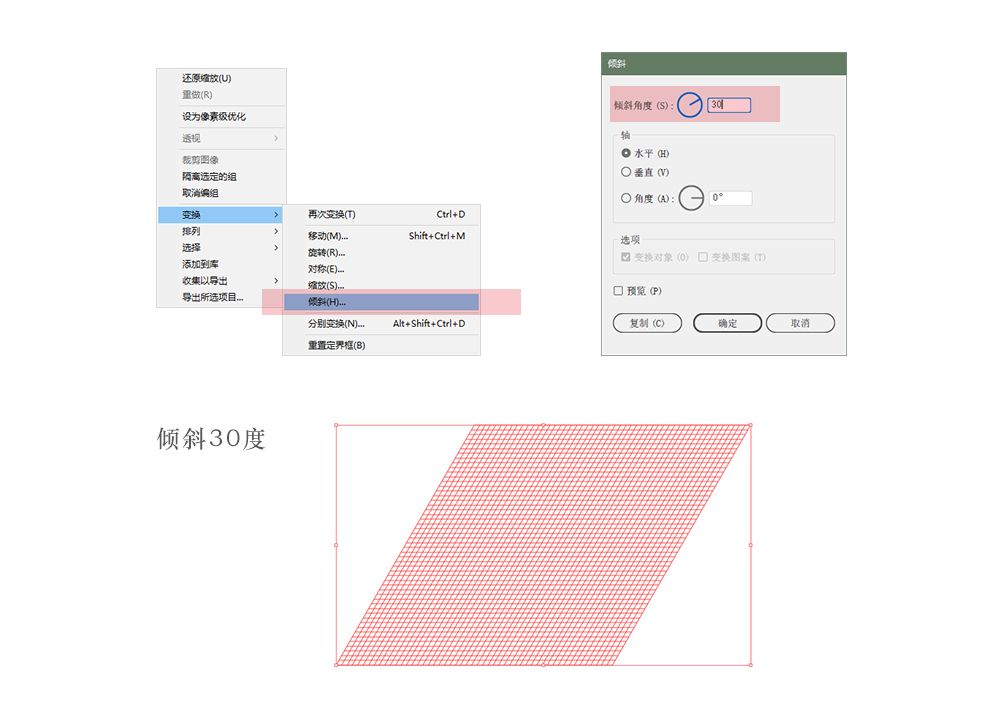
然后再次进入【变换>倾斜】,在倾斜的角度参数中,设置为30°。

STEP 04
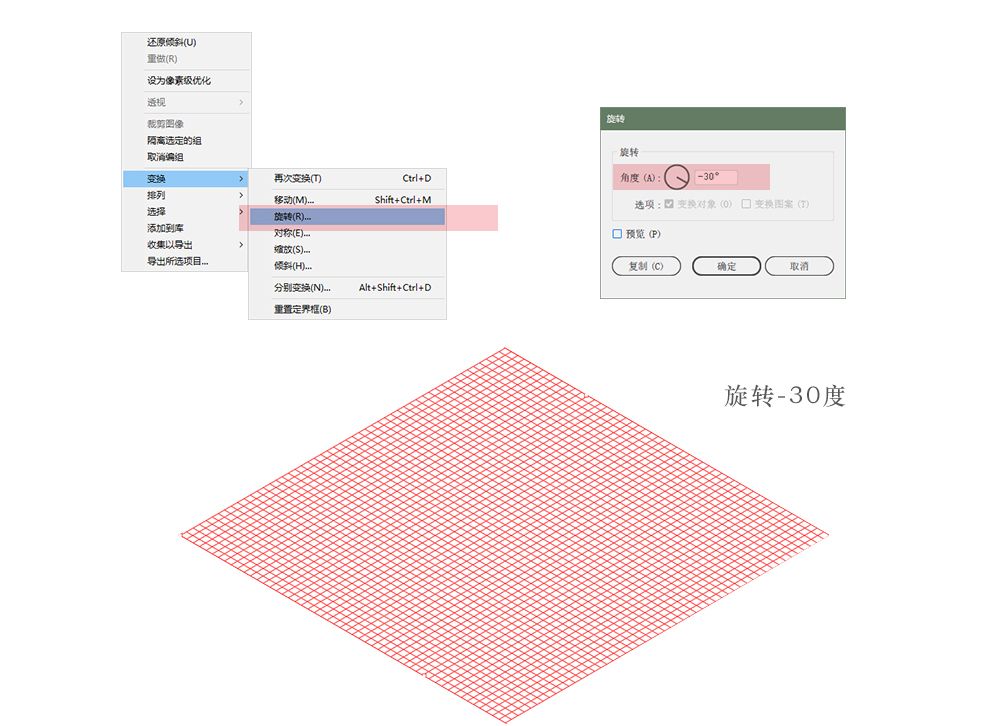
进入【变换>旋转】,在旋转的角度中设置为-30°。

STEP 05
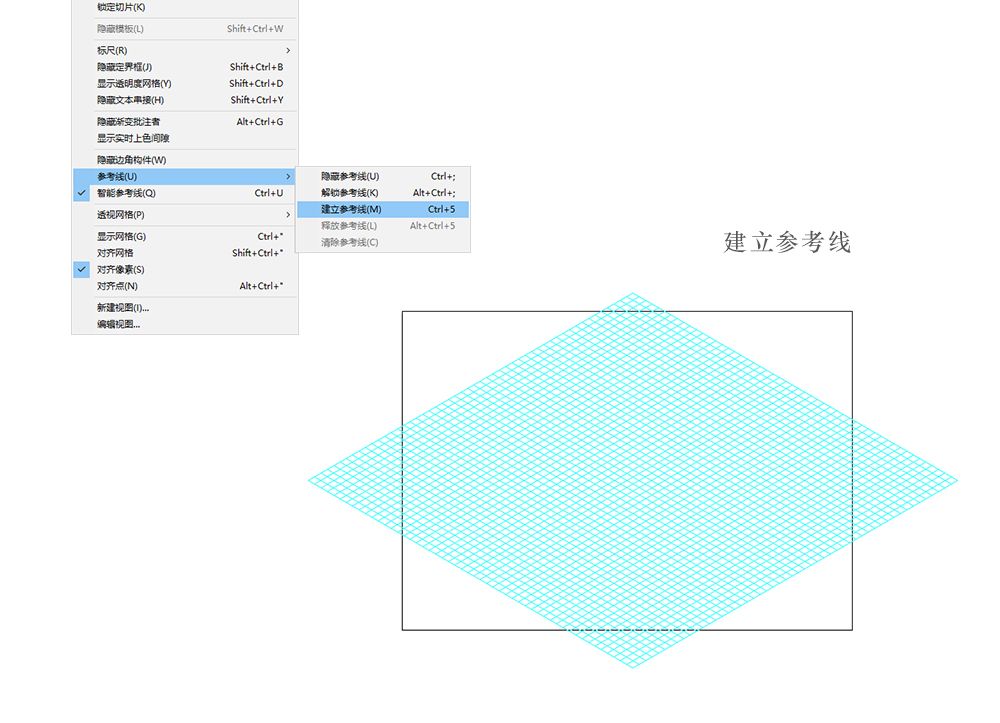
选中这个矩形网格,进入【视图>参考线>建立参考线】,这样参考线保持不可编辑的状态。

STEP 06
给这个场景造物。

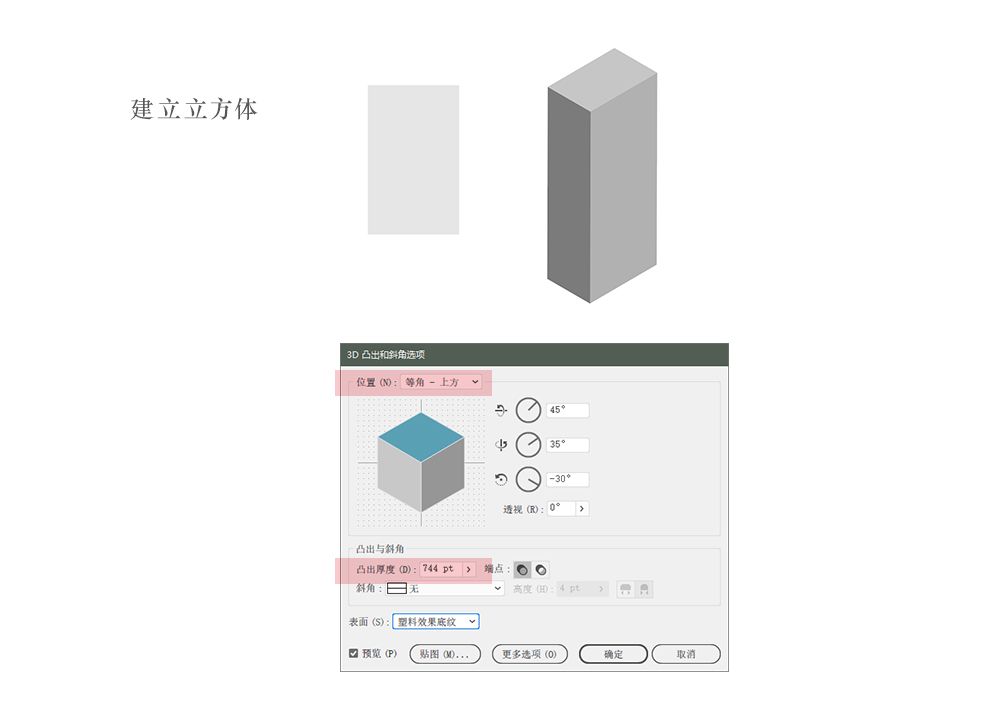
STEP 07
立方体绘制一个矩形,这个矩形可以填充灰色。
选中矩形进入到【效果>3D>凸出和斜角】,在弹出的3D工具面板中,将位置设置为【等角-上方】,然后将厚度设置到600以上,以确保立方体的高度可以超过画面底部。

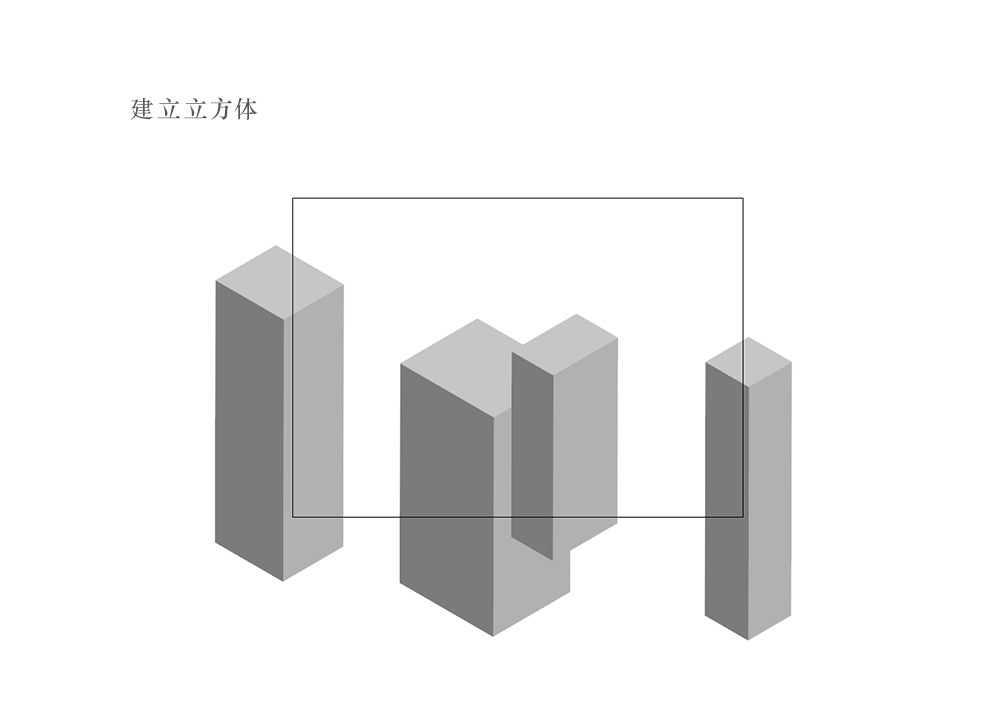
STEP 08
做好的立方体放在合适的位置上,注意这时不要扩展,依然可以改变立方体在宽度和长度的值,高度已由3D工具面板中的厚度进行了设置,所以不能更改。

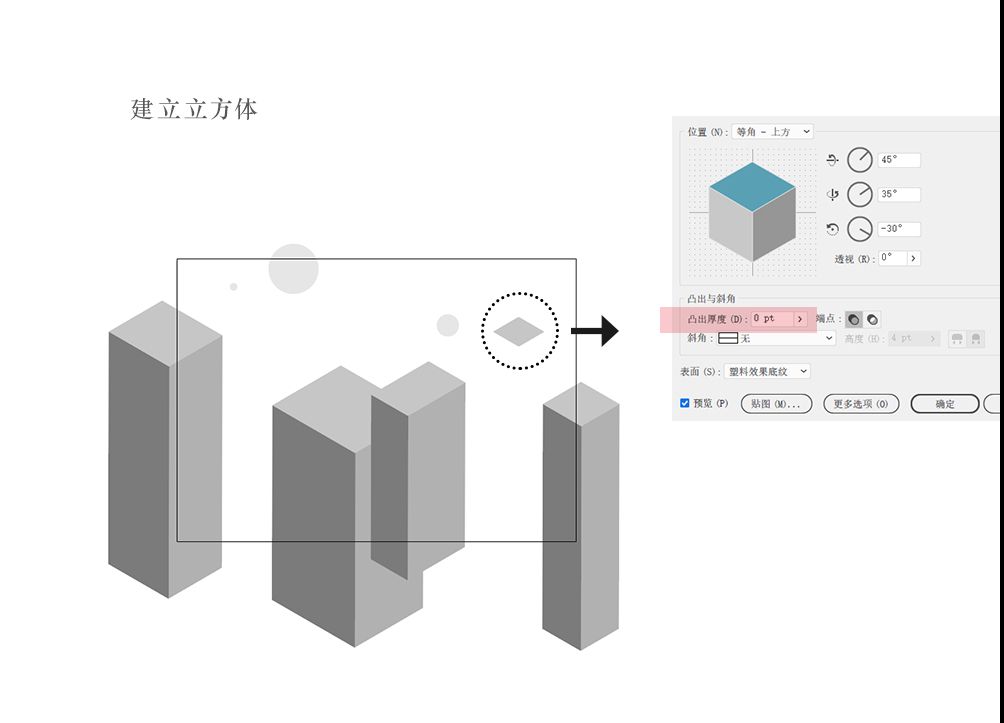
STEP 09
再增加其他的形体,这里的一片薄薄的呈现立体效果的矩形,也是采用3D工具实现,只是在STEP 07的操作基础上,将厚度的值设置为0。

STEP 10
用渐变色来进行填色,建立起三个渐变填色色板。用矩形来建立色板。
然后对基础形进行【扩展外观】并且【取消编组】,以便于进行填色。
开始填色时,要不时调整渐变的方向,考虑整体的效果。

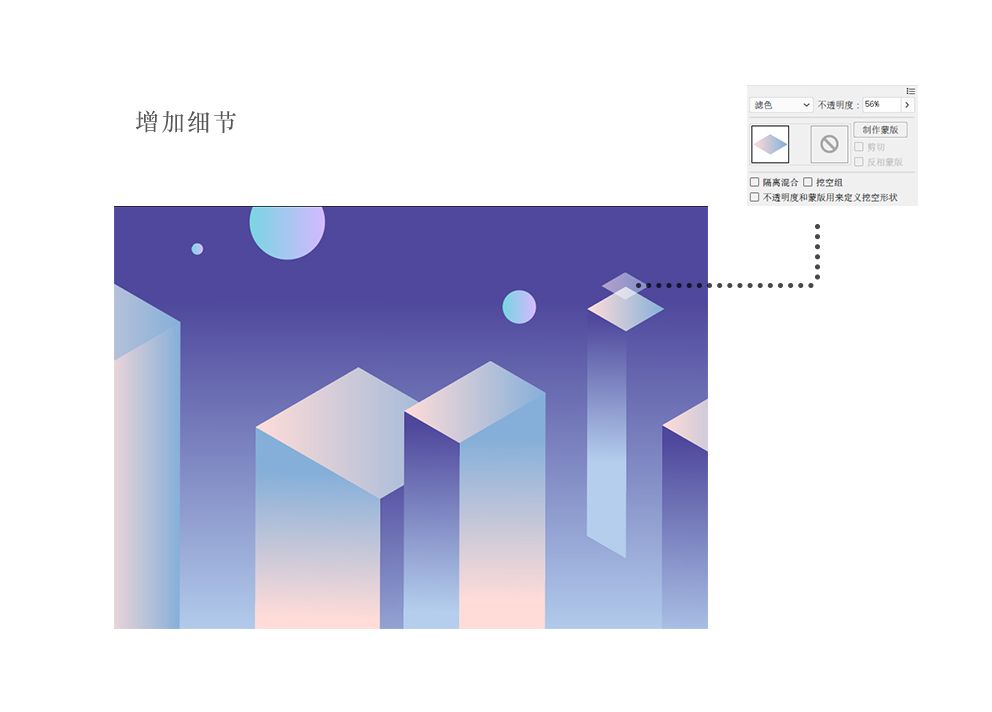
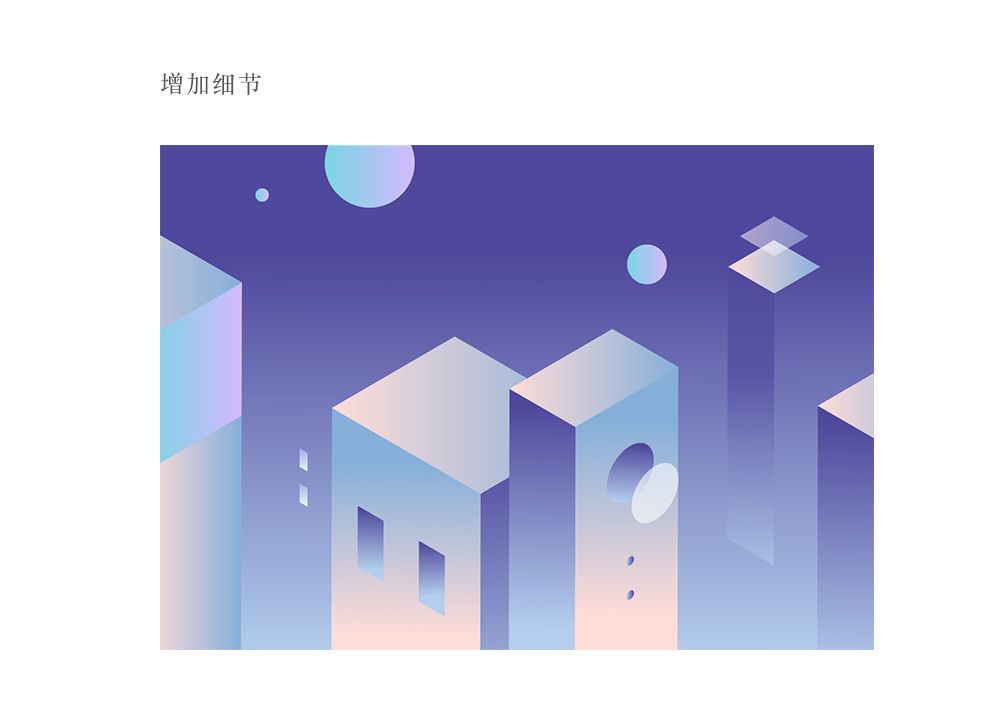
STEP 11
增加细节从右至左,其中右边的部分,可以在原有的形状进行复制,并重新组合。
改变某些形状的透明度和混合模式。

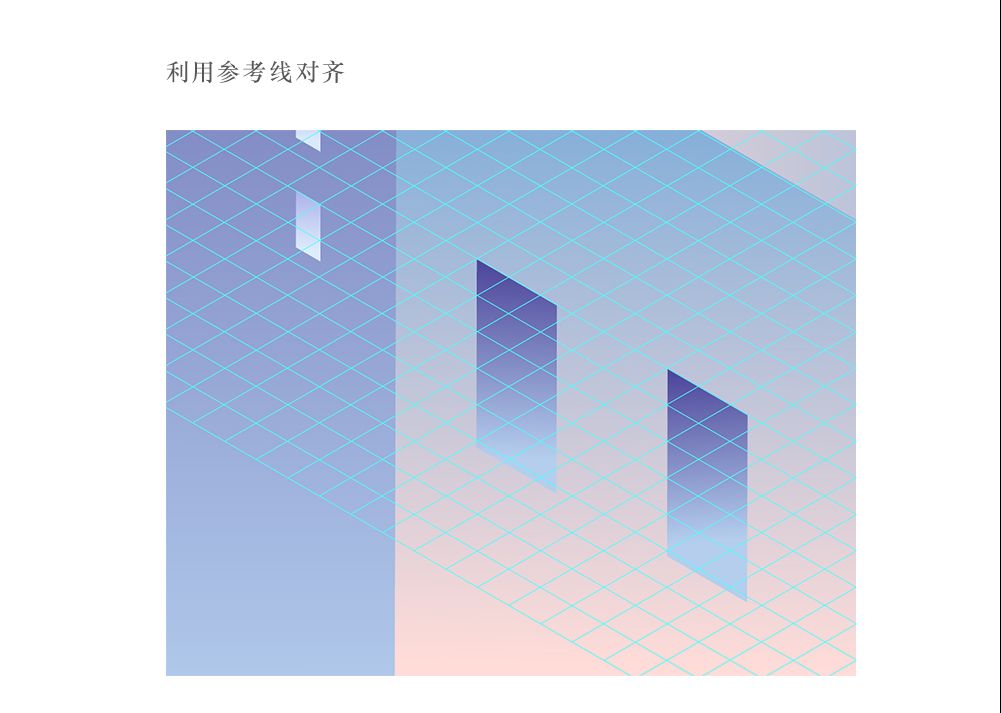
STEP 12
在给建筑体增加“窗户”的时候,注意要利用到参考线。

用到形状生成工具、3D工具增加新的形状,丰富原有建筑体的细节。

STEP 12
绘制出第一个人物,其中注意的是人物的方向,和立体造型应该有的特征。

STEP 13
其余的人物绘制,根据动作不同来安排形状。但是基本的规则是相同的。

STEP 14
给人物、建筑增加光感,运用外发光和投影来突出焦点所在,并增加细节。

AI绘制等距视角梦幻风格渐变插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14