教程网首页 > 百科教程 > AI教程 》 用AI打造超美渐变色的秋分主题插画
用AI打造超美渐变色的秋分主题插画
效果图

步骤一:
打开AdobeIllustrator,创建一个新文档。
宽度:800像素
高度:600像素
将插画的背景画出来。
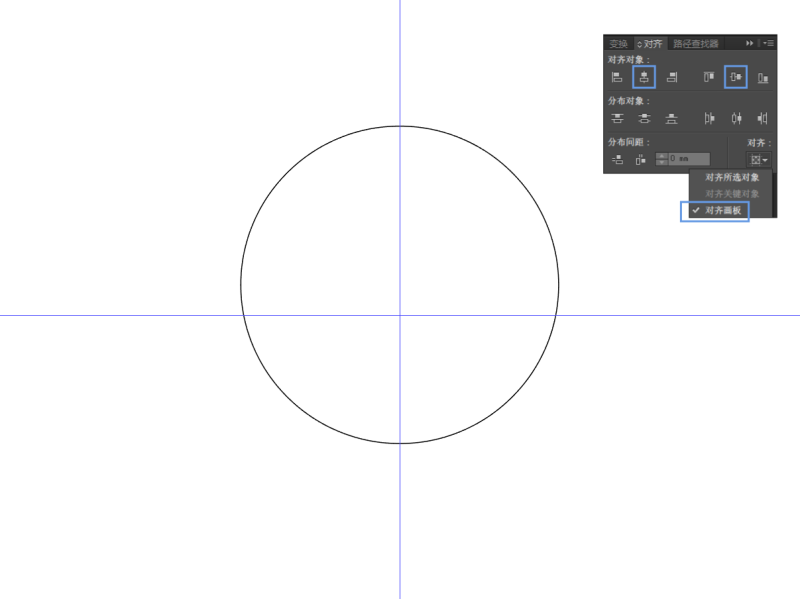
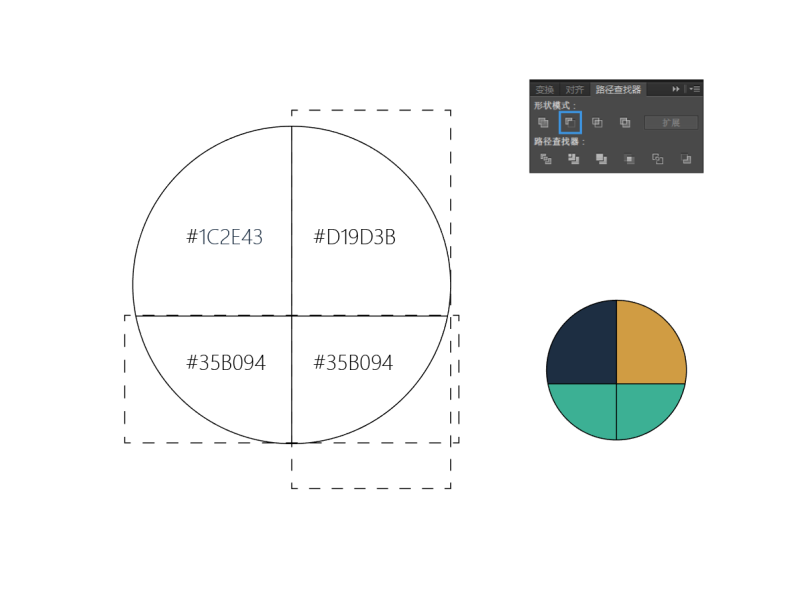
使用椭圆工具(L)画一个正圆,并用对齐面板(Shift+F7)将圆对齐到画板中心。用参考线工具标出正圆的正中心。

使用路径查找器(Shift+Ctrl+F7)将背景一分为四,上面天空多一点,下面的地面适当的少一点。同时给每个色块填充相应颜色,

步骤二:
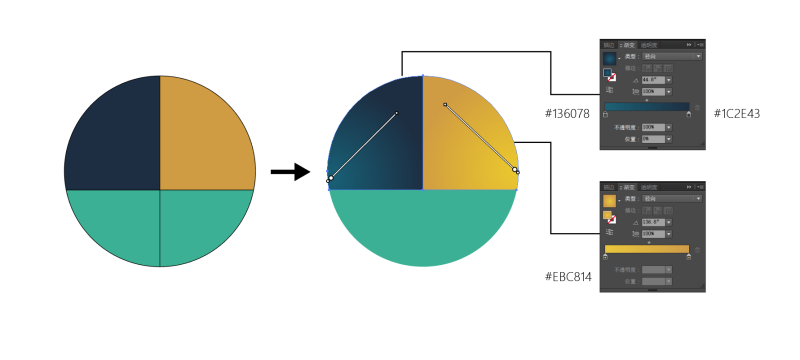
刻画天空的夜晚与清晨。
温馨提示:在AI里面使用渐变,需要尽可能的多调节角度、长度以及颜色的扩展范围。
夜晚渐变:径向-45°-#136078~#1C2E43
清晨渐变:径向-137°-#EBC814~#D19D3B

步骤三:
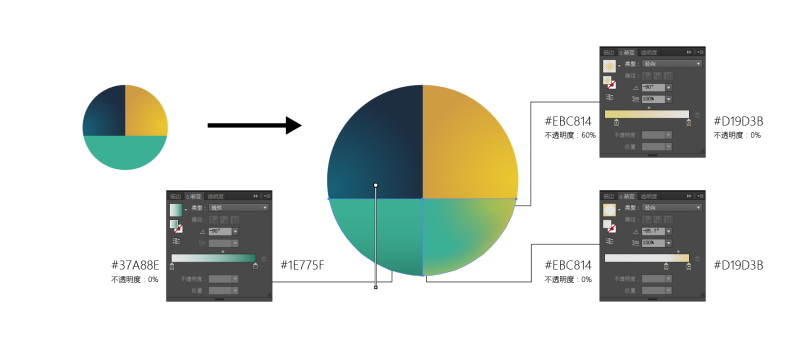
刻画地面的夜晚与清晨。
夜晚渐变:线性--90°-#37A88E(不透明:0%)~#1E775F
清晨渐变:右上光-径向--90°-#EBC814(不透明:60%)~#D19D3B(不透明:0%)
清晨渐变:右下光-径向--86°-#EBC814(不透明:0%)~#D19D3B

步骤四:
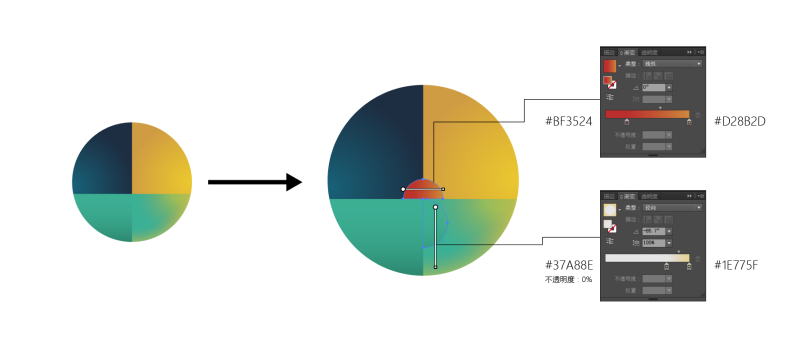
刻画太阳于增加地面颜色的丰富性。
温馨提示:这里的就是用了两个正半圆,也是使用路径查找器(Shift+Ctrl+F7)做的,一块做太阳,一块放在地面右侧的,同时记得对齐锚点和中心。
太阳渐变:线性–0°-#BF3524~#D28B2D
右下渐变:径向--85.7°-#37A88E(不透明:0%)~#1E775F

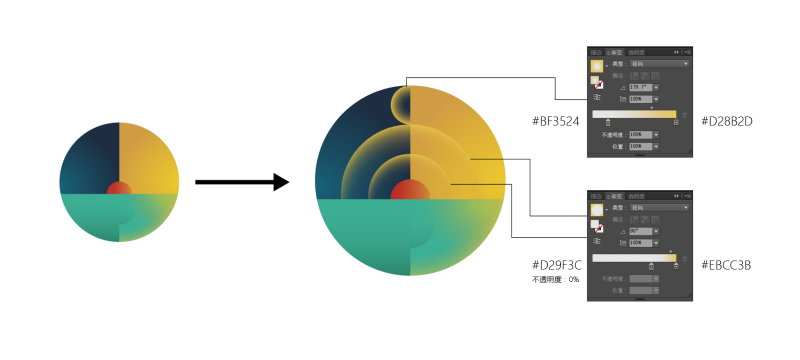
步骤五:
增加太阳的辐射光。
温馨提示:这里的三个正半圆,也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块,先调整好渐变。然后原地复制粘贴一份(Ctrl+C-Ctrl+F),使用选择工具(V),按住(Shift)等比例放大做出第二层。最后一块则是用选择工具(V)复制、翻转+对齐就可以了,同时记得对齐锚点和中心线。
太阳同向渐变:径向-90°-#D29F3C(不透明:0%)~#EBCC3B
太阳向左渐变:径向--180°-#BF3524(不透明:0%)~#D28B2D

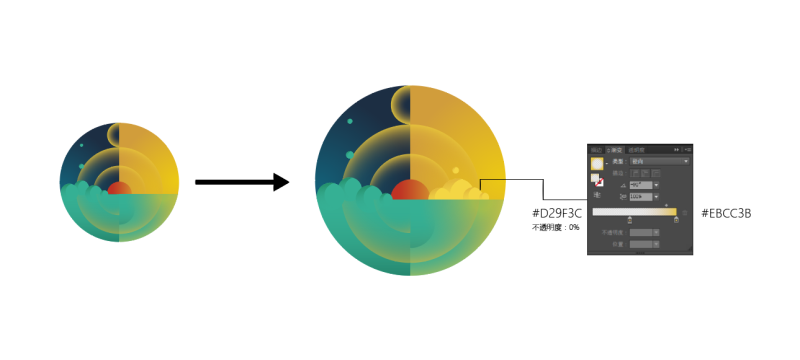
步骤六:
增加太阳在地面的辐射光。
温馨提示:下方的正半圆,也是使用路径查找器(Shift+Ctrl+F7)做的,唯一要注意的,就是要和上面的半圆吻合,最好是把之前的圆保留下来在这里进行操作。最后要记得检查对齐锚点和中心线。
太阳下方渐变:径向-90°-#D29F3C(不透明:0%)~#EBCC3B

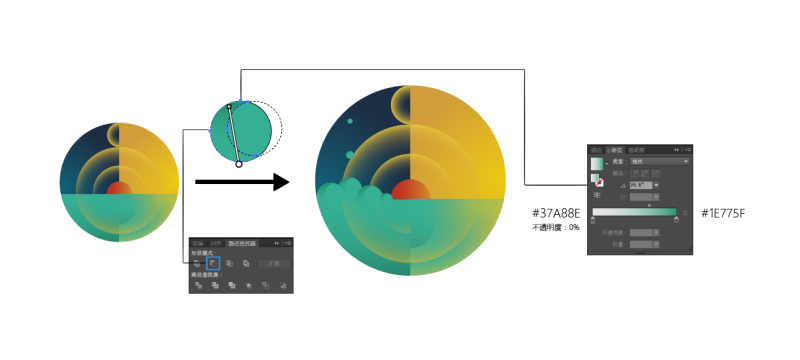
步骤七:
增加夜晚的云朵。
温馨提示:云朵的基本型,是通过三个正圆得到的。
一个正圆打底,填充:#35b094。原地复制粘贴两份(Ctrl+C-Ctrl+F),使用选择工具(V),选择其中一个正圆调整好位置大小,选择对象使用路径查找器(Shift+Ctrl+F7)将基本形的暗部做出来,加上渐变,最后复制粘贴,调整位置即可。
基本形暗部渐变:线性-100°-#37a88e(不透明:0%)~#1e775f

步骤八:
增加清晨的云朵。
打底正圆填充:#f4d644
基本形暗部渐变:线性-100°-#ebcf49(不透明:0%)~#e3b93b

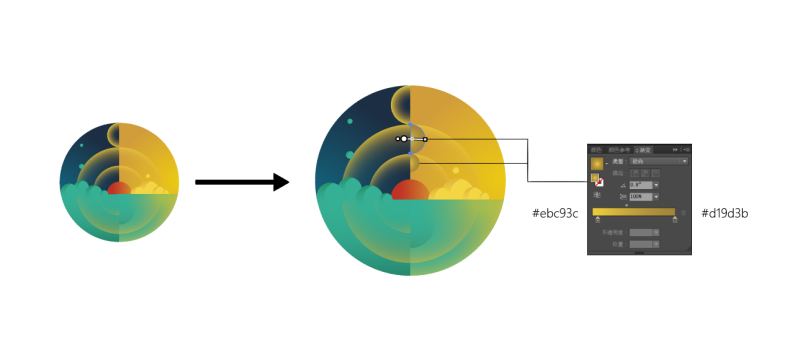
步骤九:
增加清晨的元素。
温馨提示:这里的两向右的正半圆,也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块,调整好渐变。然后原地复制粘贴一份(Ctrl+C-Ctrl+F),使用选择工具(V),按住(Shift)等比例放大做出第二层,最后再检查一下是否对齐锚点和中心线就可以。
元素渐变:径向-0°-#ebc93c~#d19d3b

步骤十:
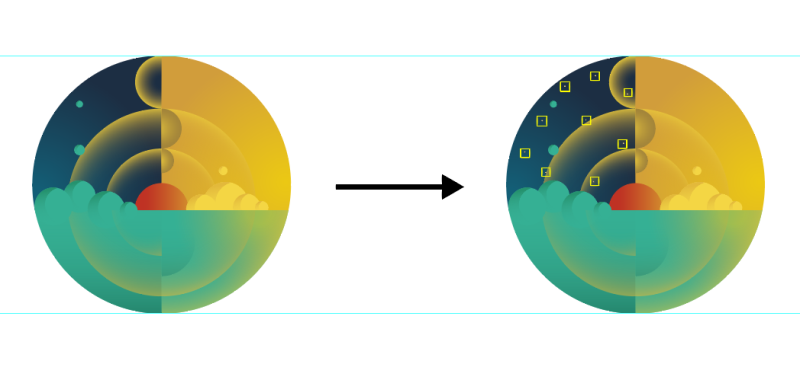
增加夜晚的元素。
用椭圆工具(L)画一些正圆来作为星星点缀画面。
星星的颜色填充:#dcc584

用AI打造超美渐变色的秋分主题插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14