教程网首页 > 百科教程 > AI教程 》 AI绘制清新简约的微图标
AI绘制清新简约的微图标
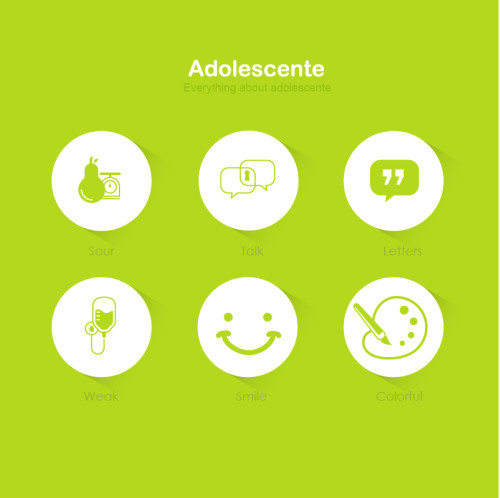
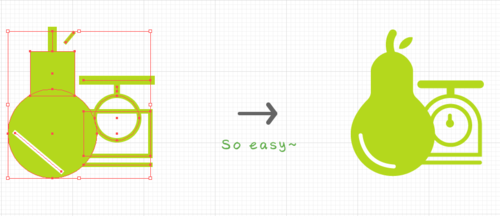
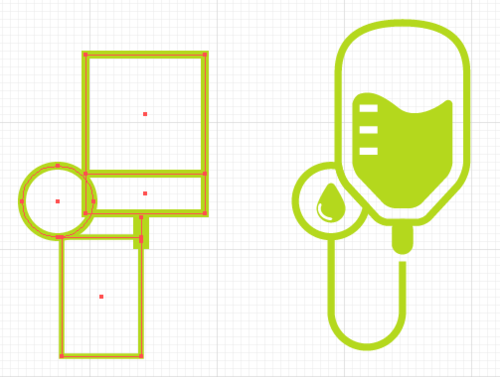
效果图

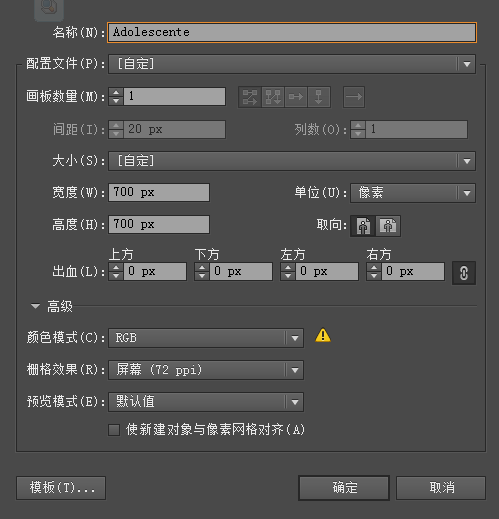
新建文档(Ctrl+N),700*700px,RGB,分辨率72,新建对象与像素网格对齐不勾选。

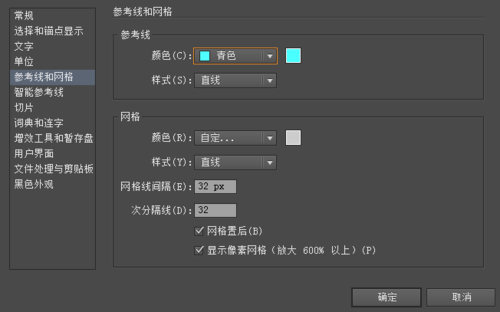
编辑>首选项>参考线和网格,网格大小根据具体设计要求设置。视图>显示网格,对齐到网格。

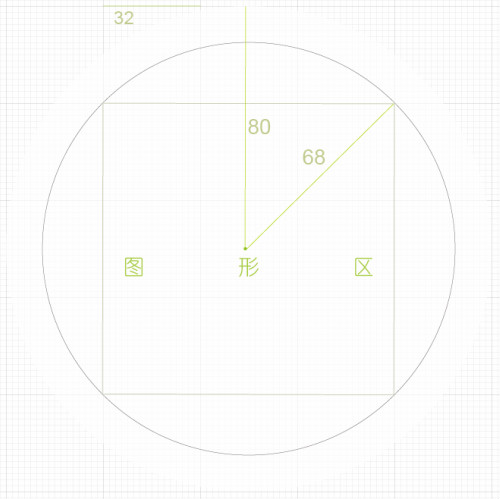
圆半径为80整个圆正好占用五个32px网格。图形总元素基本尺寸(单位:px),矩形椭圆宽:20,40,70. 长:60,80. 描边大小:2,4,6 圆角:2,4,6。

第一个小图标由矩形和线条组成的。

用到的工具快捷键的切换:选择工具(V),直接选择工具(A),矩形工具(M),椭圆工具(L),Xtream path圆角矩形工具,RoundAnyCorner
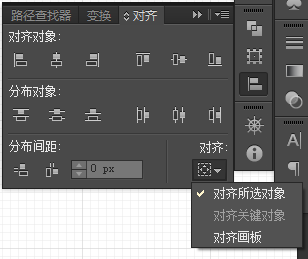
A:矩形,圆形对齐

在对齐面板的右上角可以选择显示选项,对齐所选对象,对齐关键对象,对齐画板。若要使几个对象的间隔指定数值,可使用分格间距功能。

将两个物体对齐,希望以其中一个对象为基准对齐择两个对象一起选中,再次左击选择基准对象,对齐,就可以了。
B:制作圆角

Xtream path这个插件中最常用的也就直边转半圆角和圆角工具。

用AI自身的圆角功能和Xtreampath都不是很好实现,另外一个工具RoundAnyCorner,可以对任意角度曲线化。

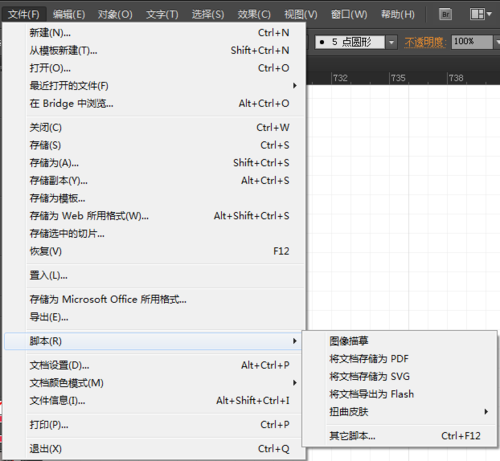
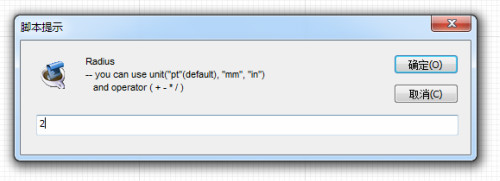
选择其他脚本弹出窗,找到RoundAnyCorner的位置打开即可 。

输入数值。

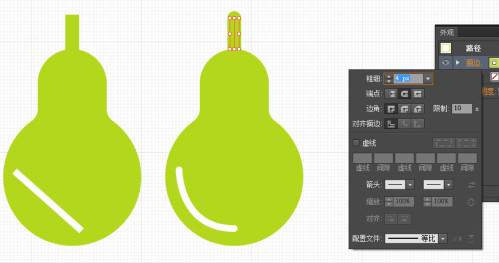
对于直线转圆角,直接在外观面板>描边,点击描边选项,弹出框点选择圆角端点就OK。

直线转曲线,直接选择工具(A),选中要转换的锚点击曲线按钮。如果只想调整锚点曲线手柄一边的曲率按住Alt,调整手柄。

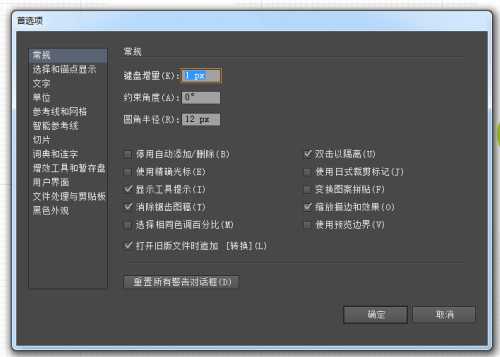
把做的icon缩小时,描边设置的大小没有随着缩放而自动缩放。

扩展直线段对象或者在编辑>首选项>常规,缩放描边和效果选项勾选。

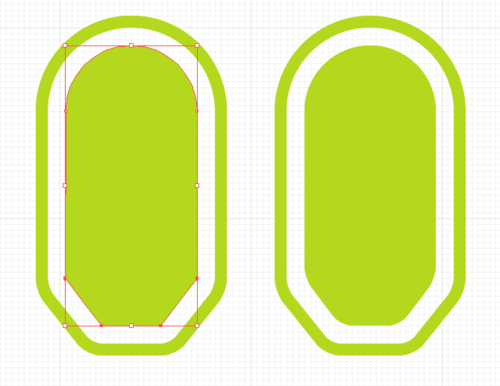
3. 第四个图标。

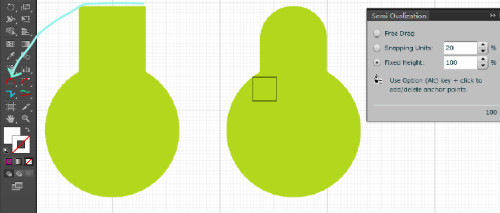
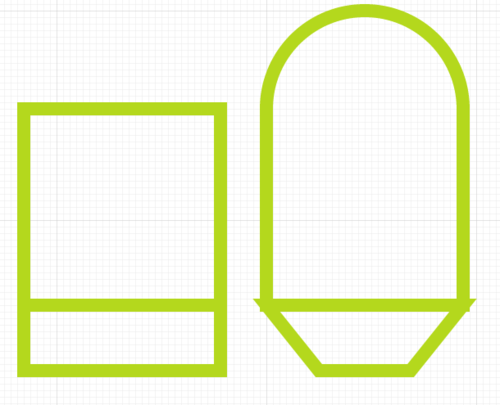
weak图标初始组成对比。

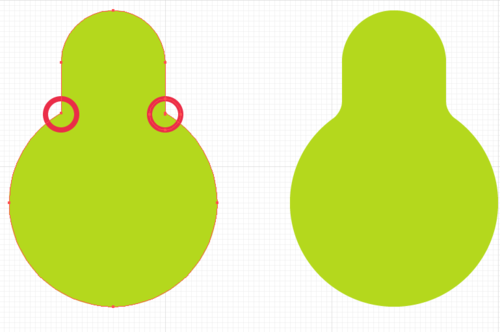
顶部直线变半圆,下部矩形框底部的两个锚点各向中心点移动八像素。

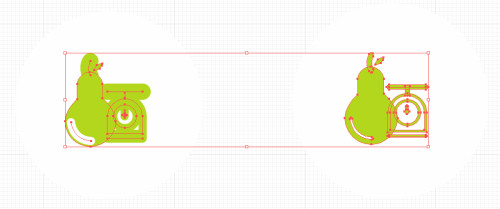
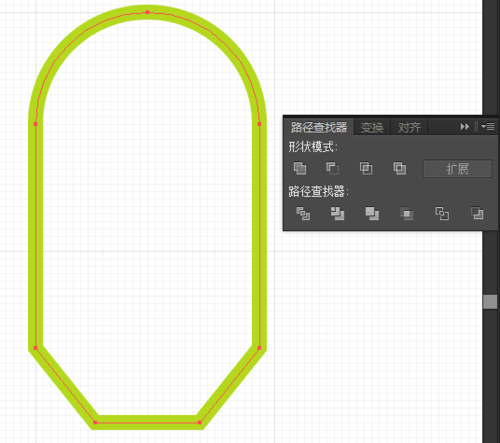
选中对象在路径查找器面板选择联合。

选中底部需要变圆角的四个直角点,使用RoundAnyCorner工具制作2像素的圆角。



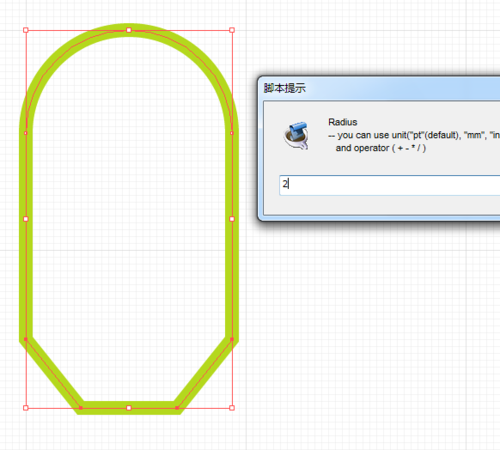
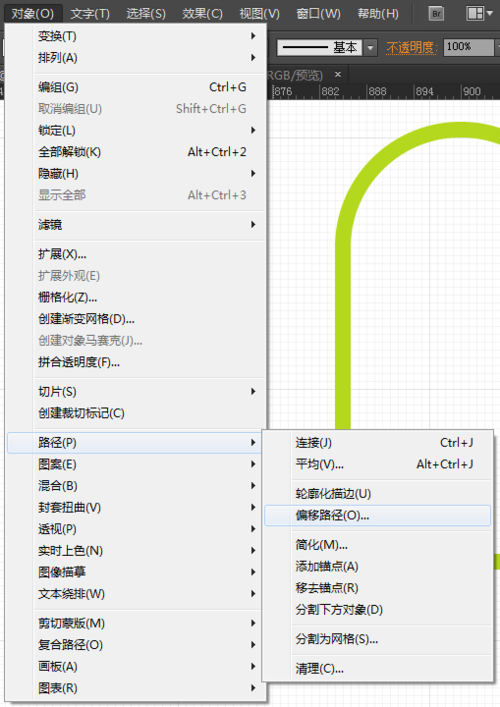
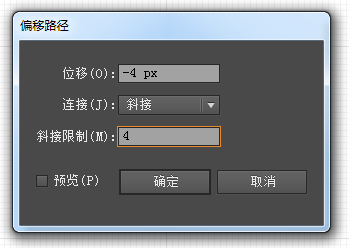
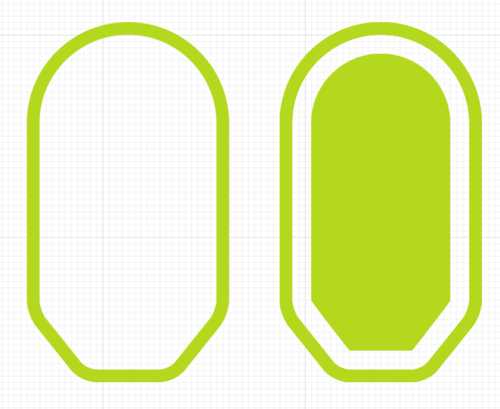
用瓶子的轮廓制作瓶子的液体。选中对象,对象>路径>偏移路径,设置-4px的偏移。

偏移路径之后原来的圆角会变成直角,需要重新选择变成圆角。

删除半圆顶部的锚点变成直线变。下移10像素。

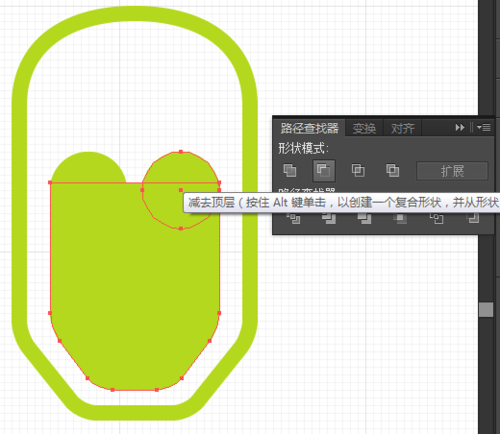
制作液体的波浪。使用一个10像素的椭圆如图所示放置,并且路径查找器下合并路径。

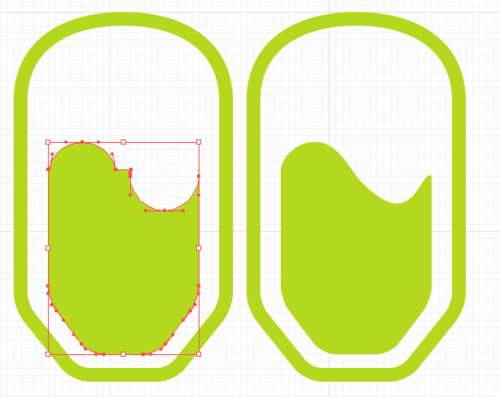
画一个10像素的椭圆,选择路径查找器面板减去前面。

微调路径。

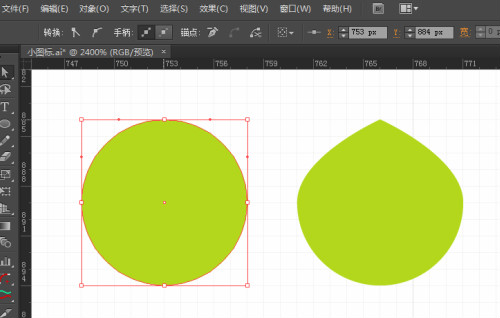
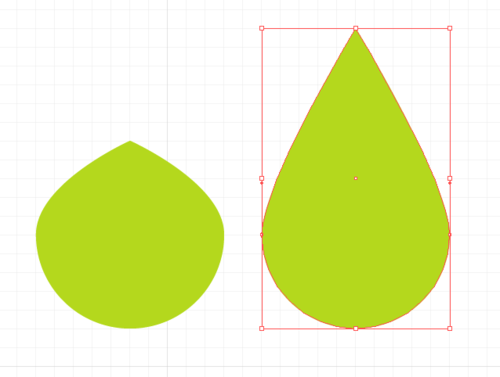
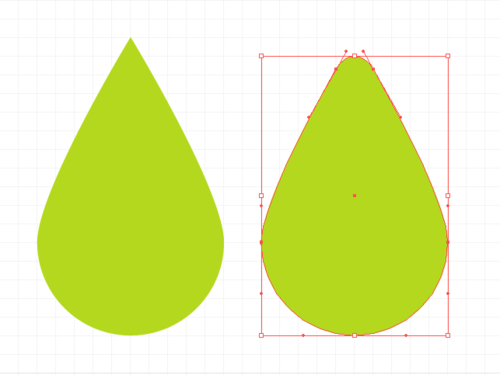
画水滴。

将椭圆顶点的锚点换成直角。

选中顶部锚点,上移把像素。

AI绘制清新简约的微图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14