教程网首页 > 百科教程 > AI教程 》 AI制作空白按钮教程
AI制作空白按钮教程
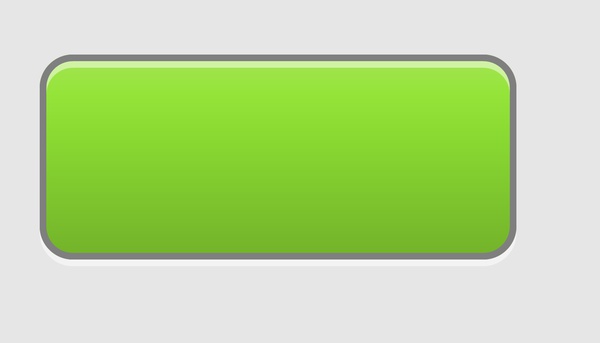
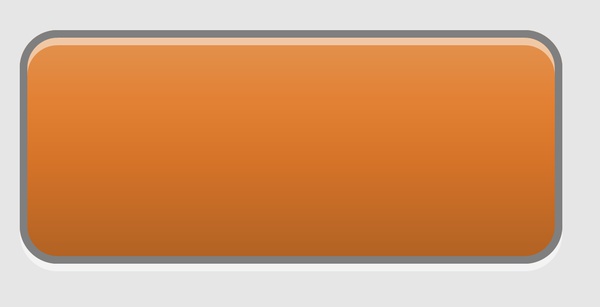
效果图

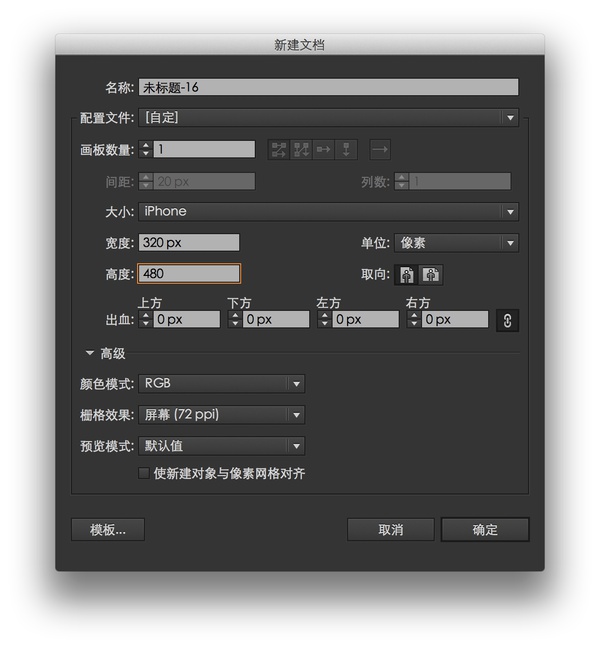
首先,在新建文档之前,要确保 AI 使用的单位是像素。

新建文档,文档的大小为 320 x 480 像素,颜色模式选为 RGB,确认

在默认图层里新建一个矩形,覆盖整个画板,填充颜色设置为 #E6E6E6,去掉描边,将默认图层名称改为 Backgound,并锁定这个图层,


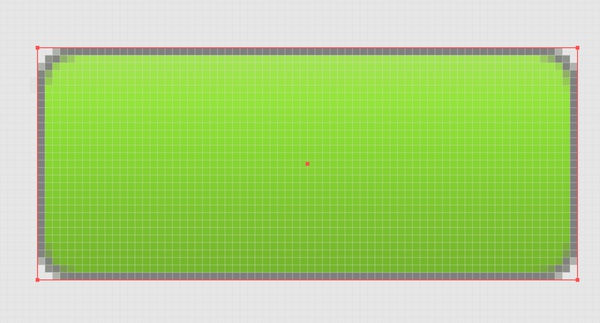
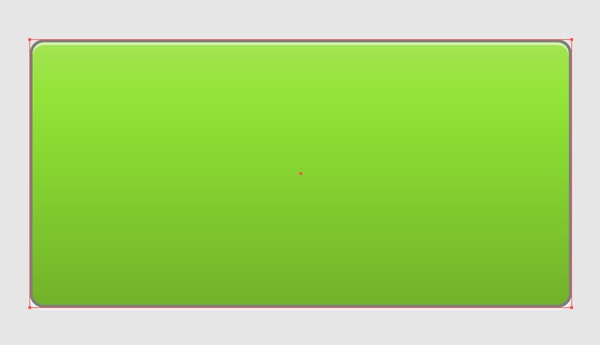
在画面的正中位置附近画一个大小为 72×32 像素的圆角按钮,新建一个图层,命名为"Button"。再新建一个矩形,然后把矩形的大小设置为 72x31。

选中矩形,使用「效果」-›「风格化」-›「圆角…」,给矩形加上一个 5 像素大小的圆角效果。

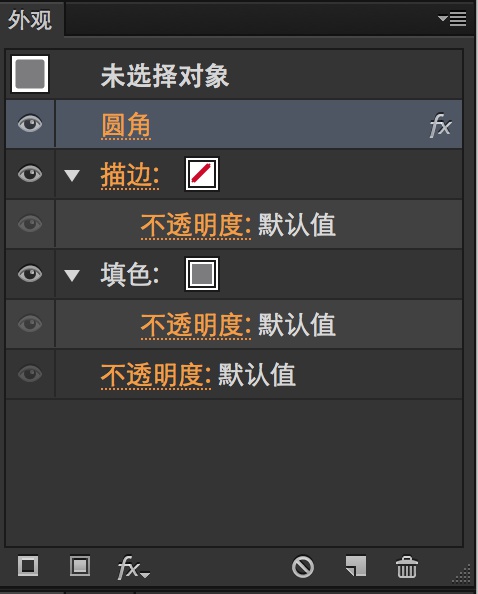
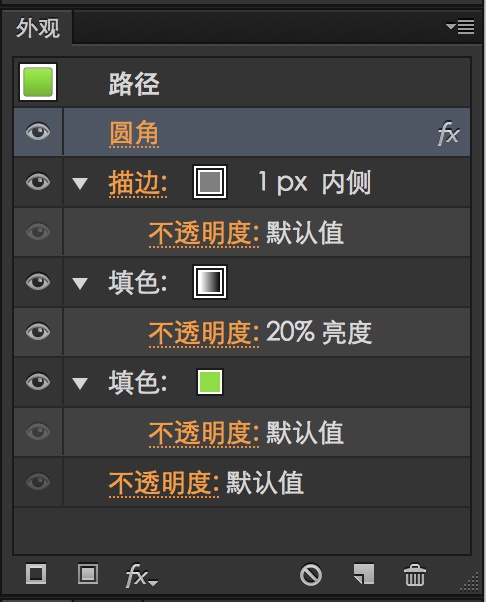
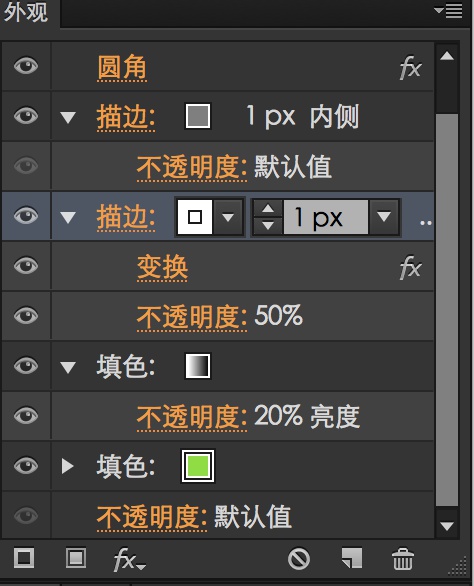
在「外观」面板里,「圆角」添加进去了。

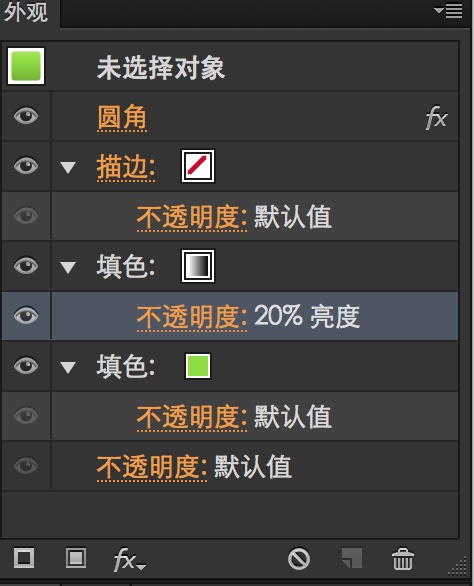
点击「外观」面板下的「添加新填色」按钮,再新建一个填色层,颜色为纯白到纯黑的渐变,方向是从上到下,透明度为 20%,混合模式为「明度」。


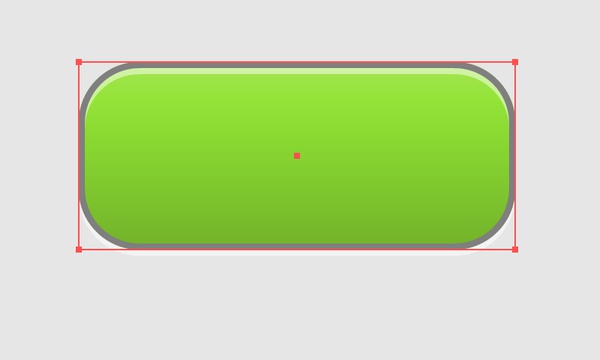
给矩形的描边设置为一个像素,颜色为 #7F7F7F 描边。

图形加上描边。


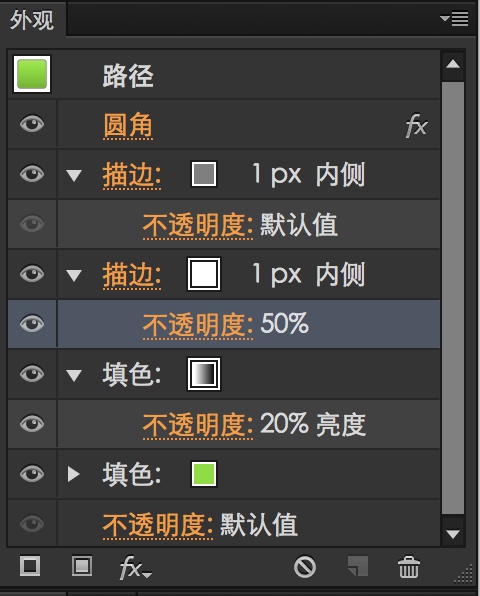
新建一个描边,颜色设置为纯白,内侧对齐,透明度为 50%。

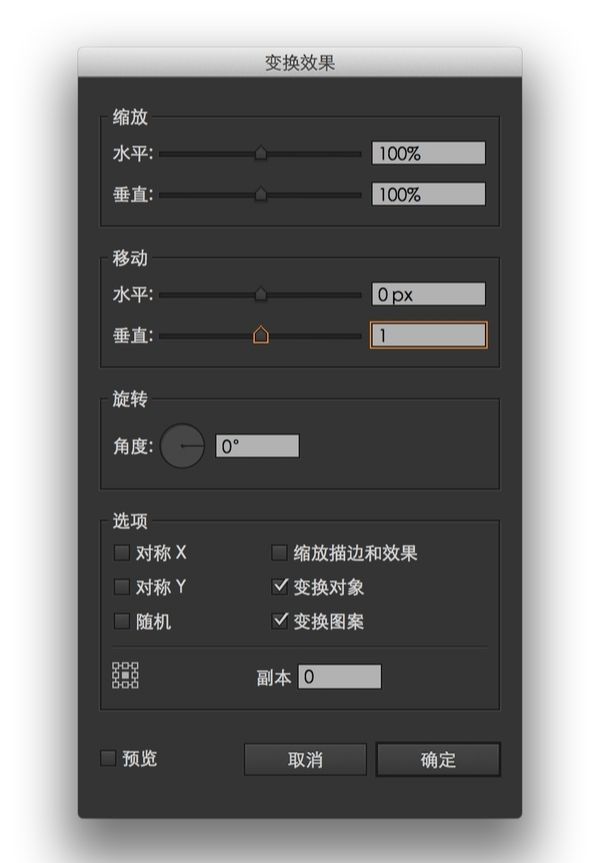
半透明白色描边加上一个「变换」效果,「移动」参数设置为 1 像素:

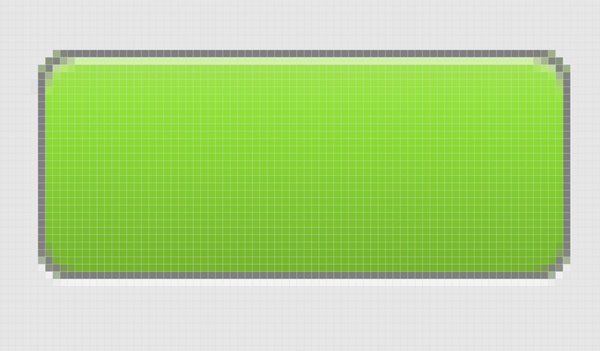
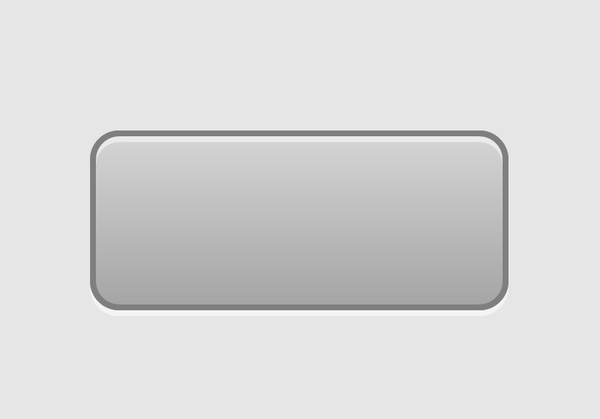
按钮下凹效果


按钮 72×32 像素大小,

边缘 1 像素粗细,圆角5 像素大小,渐变没变


按钮颜色,导出


AI制作空白按钮教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14