教程网首页 > 百科教程 > AI教程 》 使用Illustrator制作可爱的网点字教程
使用Illustrator制作可爱的网点字教程
效果图

1、在ai中输入文字。

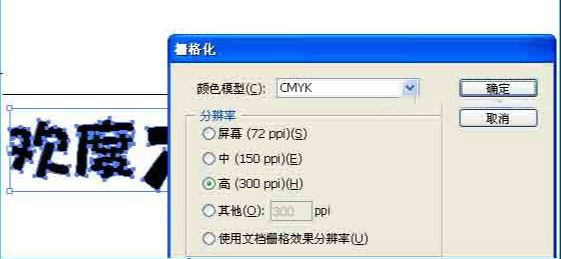
2、然后执行对象、栅格化操作,颜色模型选择cmyk,选择高分辨率,点击确定。

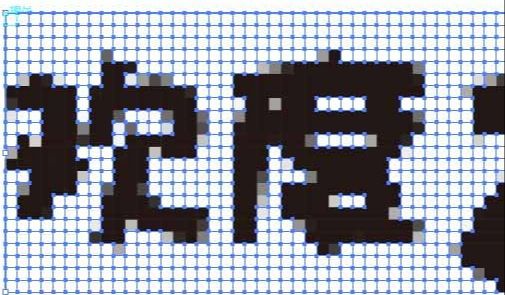
3、执行滤镜、创建、对象马赛克操作,宽度输入90左右,再按使用比率出现高度数值。

4、对象马赛克确定,解散群组。

5、用魔术棒单击外围白色并删除,再把底图删去,留下方格组成的文字。

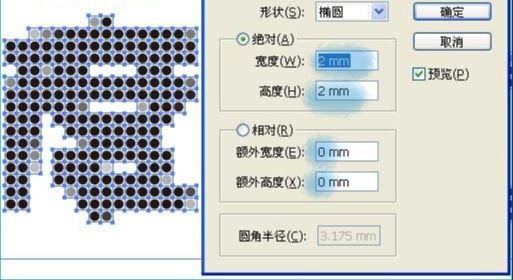
6、效果、转换为形状、椭圆,椭圆大小按具体定,这里是2mm,确定后对象、扩展外观,得到圆点组成的字。

7、魔术棒单击黑点,换成橙色,选深灰色换绿色,选灰色换淡绿色。

8、用选择工具随机选几个点,对象、变换、分别变换,放大120%。

9、再随机选几个点,对象、变换、分别变换缩小至80%,确定后换色。

10、分别变换,并换色n次后,点击保存。


使用Illustrator制作可爱的网点字教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作超酷立体线条文字03-08
- ai制作抽象图案背景教程03-08
- ai快速制作漂亮环形拼图效果海报03-08
- ai绘制漂亮写实奶酪03-08
- ai画笔工具打造铁链效果03-08
- ai自定义画笔制作毛线球03-08
- ai绘制漂亮卡通铅笔03-08
- ai中剪切蒙版的抠图方法03-08
- ai打造唯美科技感炫光教程03-08
- ai绘制写实运动鞋03-08
- ai绘制一个高科技电源按钮03-08
- AI混合模式制作名片03-08
- AI制作SVG圣诞袜字体图标03-08
推荐的视频教程榜单
- ai里面怎么实线变虚线04-14
- Ai怎么自定义改变画板的背景颜色12-09
- ai如何把字体变形01-29
- AI怎么给图片加上水印03-13
- Illustrator怎么修改pdf文件04-14
- ai怎么复制05-10
- ai怎么调整画布尺寸04-04
- ai设计教程04-04
- illustrator怎么剪切路径04-14
- Illustrator实时描摹的方法04-14
- AI制作简单的旋转酷炫背景04-04
- illustrator怎么制作表格04-04
- AI怎么给图形重合部分填充颜色04-14